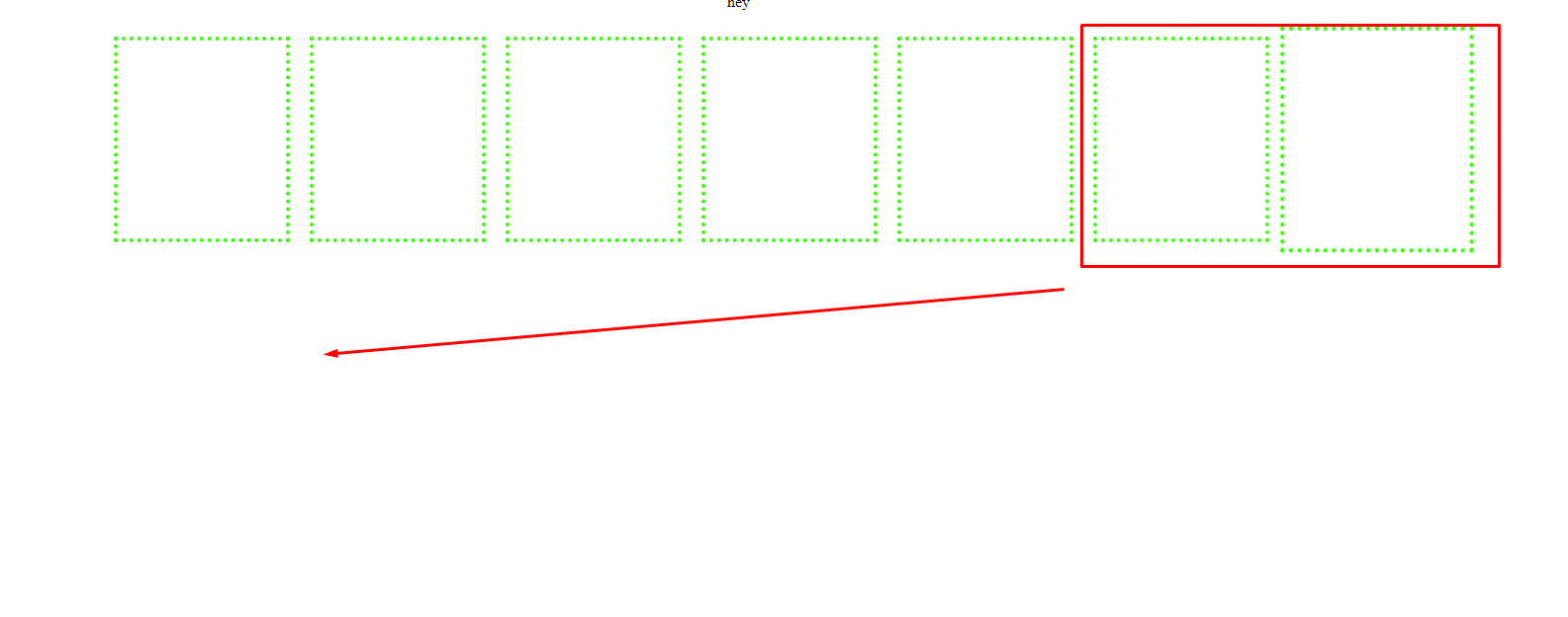
I want to have only 5 boxes per line and the next one goes to the next line. Like this. Is it possible with css?

.box {
border-color: #32ff00;
border-width: 4px;
border-style: dotted;
width: 170px;
height: 200px;
float: left;
}<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>CodePudding user response:
If you want to keep using float (as you did in the question), you can use this CSS rule for that purpose:
.box:nth-child(5n 1) {
clear: left;
}
This will move every 5th-plus-1 .box (i.e. the 6th, 11th, 16th etc.) into a new line. Note that there must not be any other elements between them (on the same HTML level) for this to work.
(note: I made the boxes smaller to be able to show the result within the snippet window)
.box {
border-color: #32ff00;
border-width: 4px;
border-style: dotted;
width: 80px;
height: 100px;
float: left;
margin: 5px;
}
.box:nth-child(5n 1) {
clear: left;
}<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>CodePudding user response:
Using flexbox or grid would make it simpler. Here is for grid:
.boxes {
display: grid;
grid-template-columns: repeat(5, 170px);
gap: 1rem; /* to have som space between the boxes */
}
.box {
border-color: #32ff00;
border-width: 4px;
border-style: dotted;
height: 200px;
}<div >
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>CodePudding user response:
This is rather traditional solution that is supported even by older browsers and does not require grid or flexbox.
Wrap the boxes to a container with some (fixed, percent,
autoetc.) width that limits the width of line with boxes. Note thatcontainer-width = box-width * box-per-lineif you do not have spaces between them.Make the boxes
display: inline-block(“position like a character”).Remove all whitespace between boxes in HTML. If you do not that, you will get spaces between the boxes. (You can also make the font size 0 in CSS instead of removing HTML whitespace.)
If you want to support also narrower screens, just limit the width using
max-width: 100%. Then, you are able to set the maximum number of the columns and the actual number of them will be automatically chosen depending on screen/parent element width.
For centering:
Center the boxes in the container using
text-align: centerof the container.Reset the text alignment in the boxes, e.g. using
text-aling: lefton the boxes.Center the container itself using
margin: auto(if itspositionisabsoluteorrelative, usemargin: 0 auto, so you do not get vertical centering). You are still free to set arbitrary top and bottom margins on the container. To add horizontal space around the boxes, usepaddingon the container.
.container {
width: 850px;
/* Use less columns on narrow screens. */
max-width: 100%;
/* For centering. */
margin: auto;
text-align: center;
}
.box {
border-color: #32ff00;
border-width: 4px;
border-style: dotted;
width: 170px;
height: 200px;
display: inline-block;
text-align: left;
}<div >
<div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div><!--
--><div ></div>
</div>CodePudding user response:
We can set the display property of the parent element to grid and utilize grid-template-columns and grid-template-rows property like this
#parent {
display: grid;
grid-template-columns: repeat(5, 1fr);
grid-template-rows: repeat(2, 1fr);
grid-gap: 20px
}
.box {
border-color: #32ff00;
border-width: 4px;
border-style: dotted;
width: 170px;
height: 200px;
float: left;
}<div id="parent">
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
</div>The CSS property would set the number of columns to 5 and the number of rows to 2.
