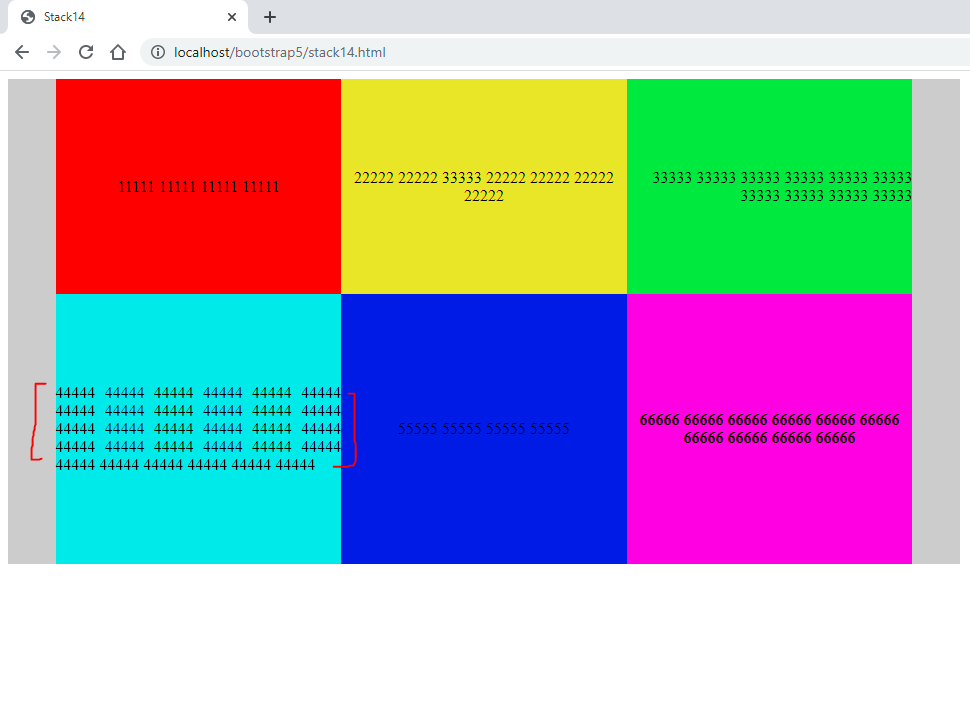
I'm trying to understand flexbox alignment better, so I tried to align content with only flexbox features. I tried to align the text by using nested flexbox, but I don't understand why justify-content centers items that have single line of text (flex-item-1 and flex-item-5), but not the other flex items. What am I missing?
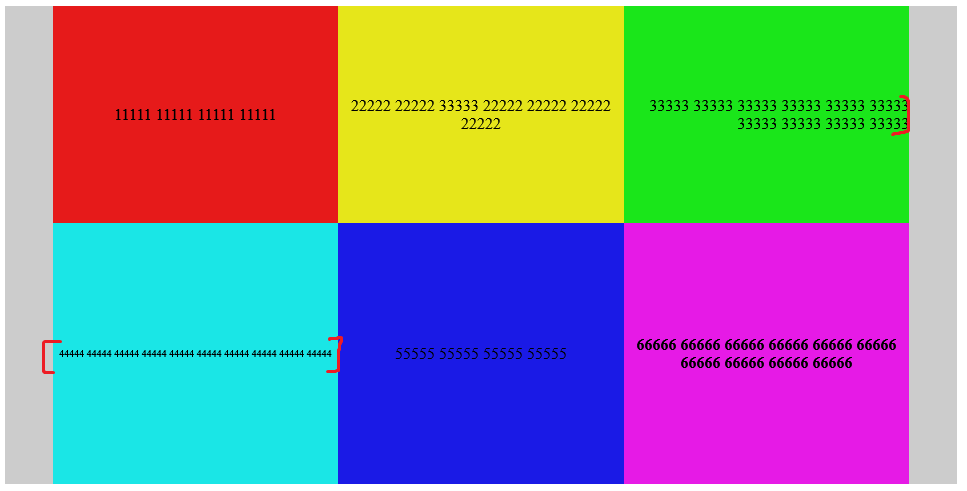
if you want to display them all as one-line you can apply it with font-size: x-small;