I am trying to understand how CSS grids work. I've tried to make an example of a store item as practice, but I am at a loss.
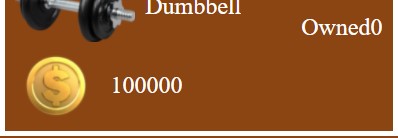
Here's my how my CSS currently looks. Cut off at the top, weird spacing, and the right side is not coming together at all.
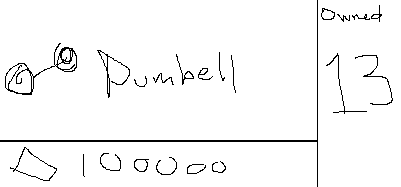
How's how it would ideally look
Here is my current CSS, I hope someone can help explain where I am misunderstanding the use of CSS grids.
.store-currency {
height: 3vh;
}
.item {
display: flex;
align-items: center;
grid-row: 1 / span 2;
}
.currency {
display: flex;
align-items: center;
}
#num-bought-item0 {
display: flex;
align-items: center;
justify-content: right;
margin-right: 10px;
grid-column: 1 / span 2;
}
.store-item {
height: 15vh;
width: 100%;
display: grid;
grid-template-columns: 2fr;
grid-template-rows: 1fr 1fr;
font-size: 24px;
color: white;
border: 5px white solid;
justify-content: left;
align-items: center;
}
.store-item img {
margin: 10px;
height: 8vh;
}
.store-container {
display: flex;
height: 100%;
width: 30vw;
z-index: 0;
background-color: saddlebrown;
left: 0;
position: absolute;
text-align: center;
}
HTML:
<div >
<div id="item0">
<div class ="item">
<img src="dumbell.png" alt="">
<span>Dumbbell</span>
</div>
<div id="num-bought-item0">
<span>Owned</span>
<span id="count-item0">0</span>
</div>
<div >
<img src="coin.png" alt="">
<span>100000</span>
</div>
</div>
CodePudding user response:
you did the first steps.
To get started you have to define a container element as a grid with display: grid, set the column and row sizes with grid-template-columns and grid-template-rows, and then place its child elements into the grid with grid-column and grid-row.
.store-container {
display: grid | inline-grid;
}
- grid – generates a block-level grid
- inline-grid – generates an inline-level grid
With grid-template-columns you can define how many columns will appear in your layout. P.S Fr unit is a fractional unit and 1fr is for 1 part of the available space. In this example each column would take ~ 25% from the available space.
.container {
grid-template-columns: 1fr 1fr 1fr 1fr;
}
For your task, you can use grid-template-areas feature.
The grid-template-areas CSS property specifies named grid areas, establishing the cells in the grid and assigning them names.
For example:
.item-a {
grid-area: header;
}
.item-b {
grid-area: main;
}
.item-c {
grid-area: sidebar;
}
.item-d {
grid-area: footer;
}
.container {
display: grid;
grid-template-columns: 50px 50px 50px 50px;
grid-template-rows: auto;
grid-template-areas:
"header header header header"
"main main . sidebar"
"footer footer footer footer";
}
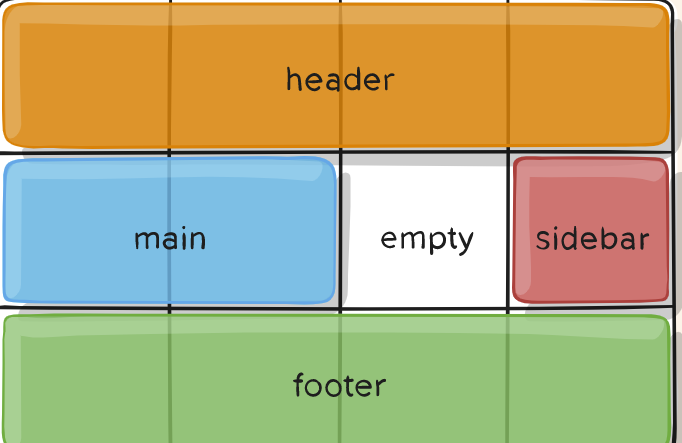
This will generates something like that in modern browsers:

If you need more examples, take a look here: https://developer.mozilla.org/en-US/docs/Web/CSS/grid-template-areas https://css-tricks.com/snippets/css/complete-guide-grid/ Some of the examples are taken from the second site.
CodePudding user response:
It looks like you are mixing flex and grid properties. grid-row and grid-column are only avalaible for a grid display (2D), not a flex display (1D).
You can try to play around with flex (worse choice since it is drawing a 1D layout) , you can use grid , which is made for this kind of layout. Here a couple example with flex and grid
/* GRID make it simple*/
.grid {display:grid;}
#num-bought-item2 {grid-row:1/3;grid-column:2;}
#num-bought-item2 {display:grid;margin:auto;text-align:center}
/* layout done */
/* some reset for the demo*/
*{box-sizing:border-box;}
.store-container {display:grid;justify-content:center;}
.store-item {border:solid;}
.store-item>div {padding:0.5em;}
img{vertical-align:middle;}
[src="https://dummyimage.com/25/ff0"]{border-radius:50%}
big{color:darkgreen;background:lightyellow;}
/* FLEX make it a mess */
.flex {display:flex}
.column {flex-flow:column wrap;height:120px;}/* here an height is to be set so it wraps*/
/* since it is not made for this, we need to mess around */
.flex #num-bought-item1{order:2}/* reorder item */
.flex .item {height:0;min-height:60%;}/* hide it, then show it */
.flex .currency {height:0;min-height:40%;}/* hide it, then show it */
.flex #num-bought-item1{display:flex;flex-direction:column;justify-content:center;text-align:center;margin:auto;}
/* and flex did not do it */ <p>Let's try via flex</p>
<div >
<div id="item1">
<div >
<img src="https://dummyimage.com/50" alt="">
<span>Dumbbell</span>
</div>
<div id="num-bought-item1" >
<span>Owned</span>
<span id="count-item1">0</span>
</div>
<div >
<img src="https://dummyimage.com/25/ff0" alt="">
<span>100000</span>
</div>
</div>
</div>
<p>And via <big>grid</big> </p>
<div >
<div id="item2">
<div >
<img src="https://dummyimage.com/50" alt="">
<span>Dumbbell</span>
</div>
<div id="num-bought-item2" >
<span>Owned</span>
<span id="count-item1">0</span>
</div>
<div >
<img src="https://dummyimage.com/25/ff0" alt="">
<span>100000</span>
</div>
</div>
</div>