I'm having a problem wherein I want to post my items but it doesn't work ..Here is the code for frontend but I'll explain it first..so basically the process here is when I registered my account it will automatically add to my users and to my likers model in my mongoose. To be more specific.. I have this thing
useEffect(() => {
axios.get('http://localhost:7171/users/')
.then(list => setlist(list.data))
.catch(err => console.log(err))
// console.log(list)
axios.get('http://localhost:7171/likes')
.then(listid => setlistid(listid.data))
.catch(err => console.log(err))
},[])
This one will read the data that I created...and after that when I registered my item it will do something like this..
const Register = e => {
axios.post('http://localhost:7171/users/register',e)
.then(res => console.log(res))
.catch(err => console.log(err))
}
//Something function submit here
if (name.length >= 6 && key.length >= 6) {
setCallError("Your Account has Registered")
Register(Inputs)
console.log(listid[0]._id,listid[1]._id,listid[2]._id,listid[3]._id,listid[4]._id)
axios.post(`http://localhost:7171/likes/item/${listid[0]._id}`,{ people:{name:name,key:key }})
.then(res => console.log(res.data))
.catch(err => console.log('Error:' err))
// axios.post('http://localhost:7171/likes/item/' listid[1]._id,{ people:{name:name,key:key }})
// .then(res => console.log(res.data))
// .catch(err => console.log('Error:' err))
// axios.post('http://localhost:7171/likes/item/' listid[2]._id,{ people:{name:name,key:key }})
// .then(res => console.log(res.data))
// .catch(err => console.log('Error:' err))
// axios.post('http://localhost:7171/likes/item/' listid[3]._id,{ people:{name:name,key:key }})
// .then(res => console.log(res.data))
// .catch(err => console.log('Error:' err))
// axios.post('http://localhost:7171/likes/item/' listid[4]._id,{ people:{name:name,key:key }})
// .then(res => console.log(res.data))
// .catch(err => console.log('Error:' err))
}
Just don't mind the other codes function this is just how to show you will it process just focus on this thing
axios.post(`http://localhost:7171/likes/item/${listid[0]._id}`,{ people:{name:name,key:key }})
.then(res => console.log(res.data))
.catch(err => console.log('Error:' err))
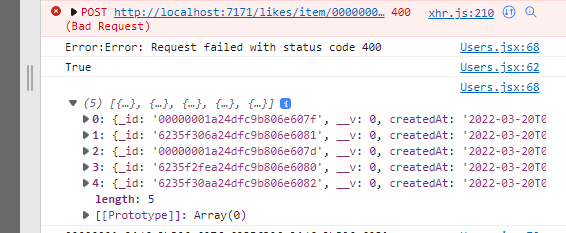
I just comment out first my other post so that you can identify what I am doing here..cause I just want to post my 5 items at the same item..but there is a problem here. When I will try to submit this it will give me this kind of error in my post POST http://localhost:7171/likes/item/00000001a24dfc9b806e607f 400 (Bad Request) I don't understand why it is wrong I just passed it in id.. By the way this is my backend first
This code tells that I wanna reupdate my certain id since I want to append a new item in its list
people whenever I will register a user.
router.route('/item/:id').post((req,res) => {
const { likes, people } = req.body
const id = req.params.id
console.log(id)
if (!id) return res.status(400).json({ message: "missing id" });
Main.updateOne(
{ _id: (id) },
{
$set: {
likes,
},
$addToSet: { people: { $each: people } },
},
)
.then((likes) => res.json({ message: "New User Added" }))
.catch((err) => res.status(400).json("Error :" err));
})
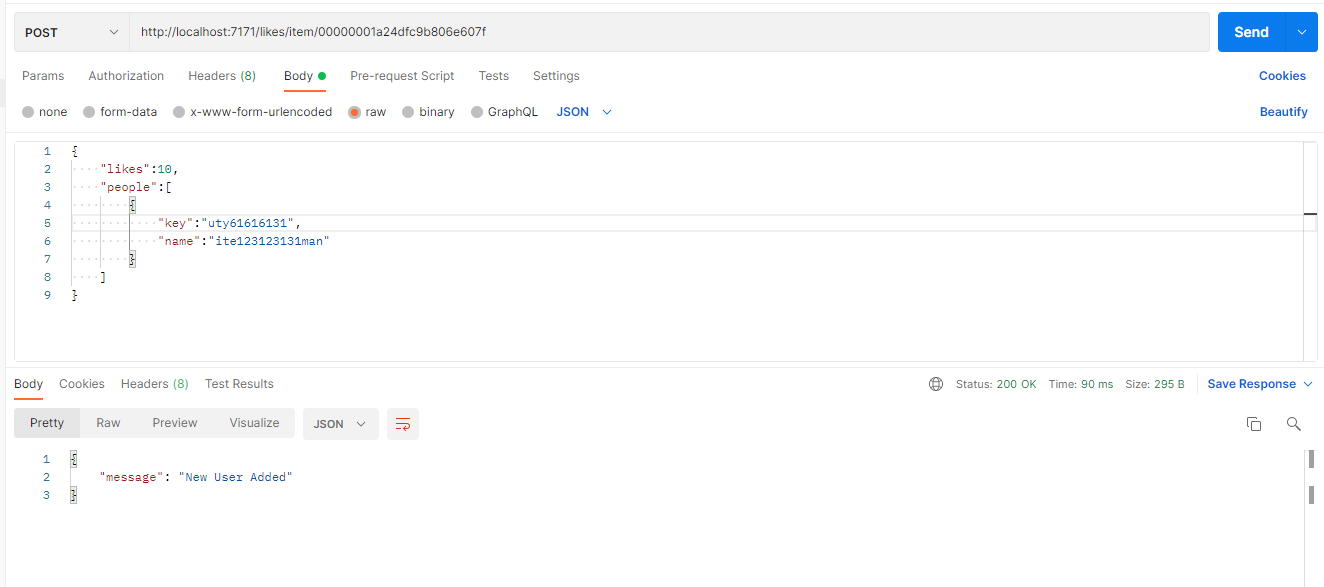
but what I mean about here is that I passed the right id that I read in the data but I don't understand when I am trying to post it in the id that reads the data.. as you see that listid[0]._id it means I want to pass my id that I created but i don't understand why it can't post the items...but when I am trying to create it in my postman like this. It is working very well..Do you guys have any idea?? Or notice wrong at my codes I don't see it anywhere.

EDITED
Here is the console.log(listid)

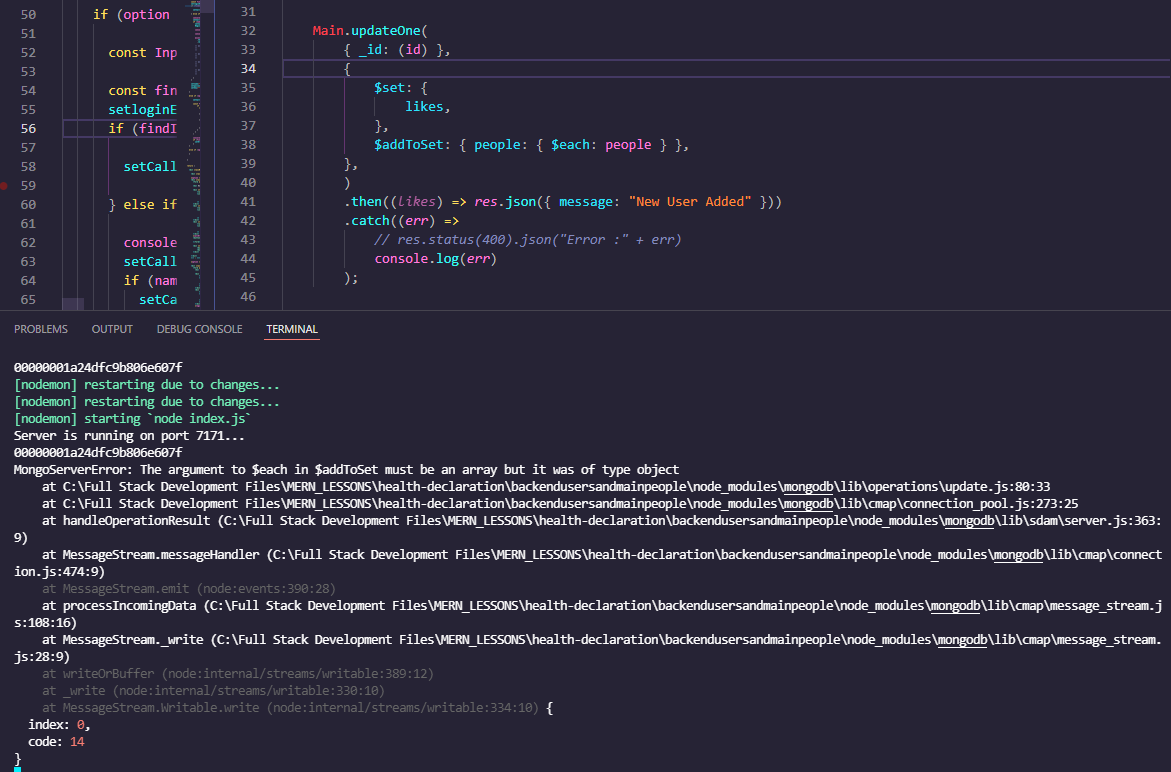
And here is for the backend part

CodePudding user response:
The error says $each takes an array as argument but people doesn't seem to be defined when making request from client. You should add people to your Axios request body just like in Postman. Alternatively, you can pass an empty array if people is undefined:
Main.updateOne({
_id: (id)
}, {
$set: {
likes,
},
$addToSet: {
people: {
$each: people || [] // empty array if people is undefined
}
},
}, )
.then((likes) => res.json({
message: "New User Added"
}))
