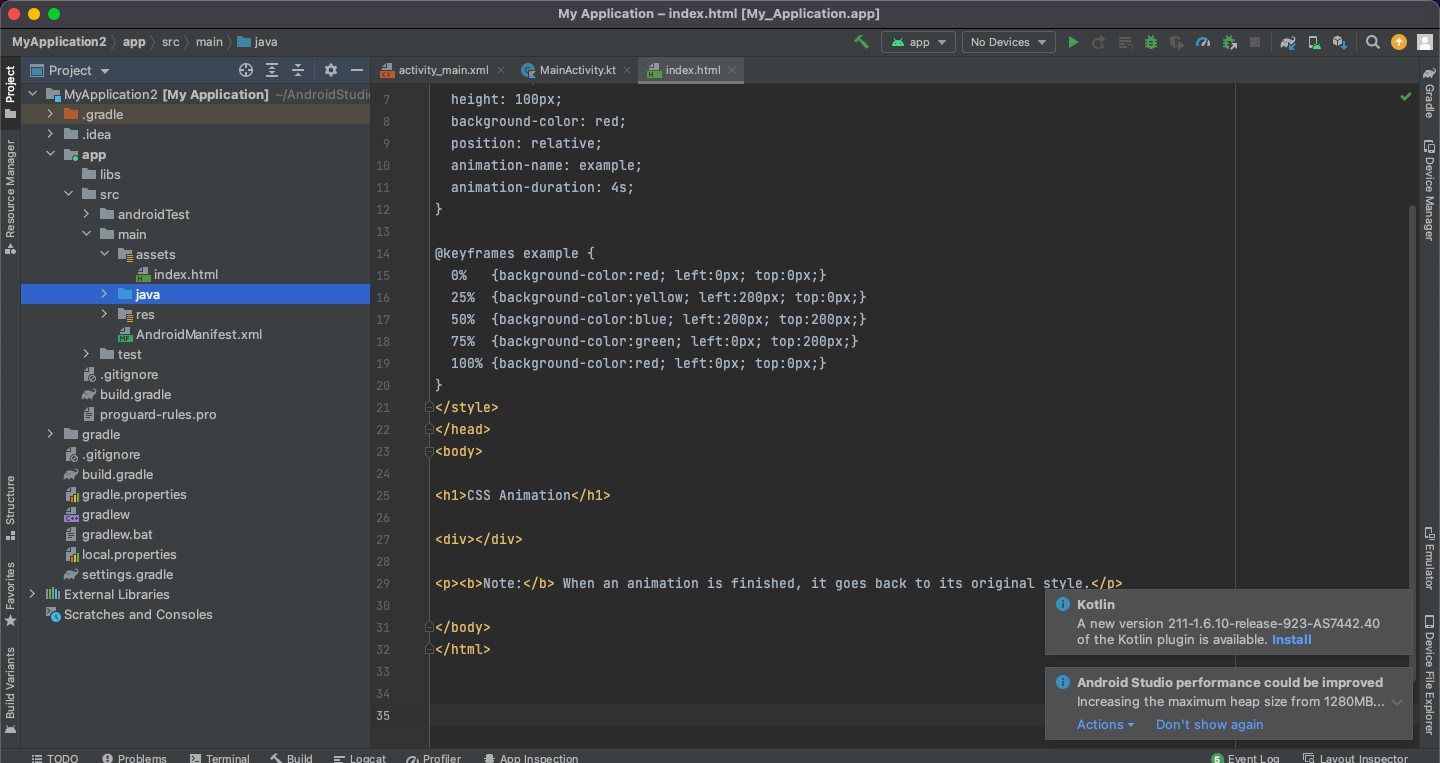
- Import the file in the assets folder
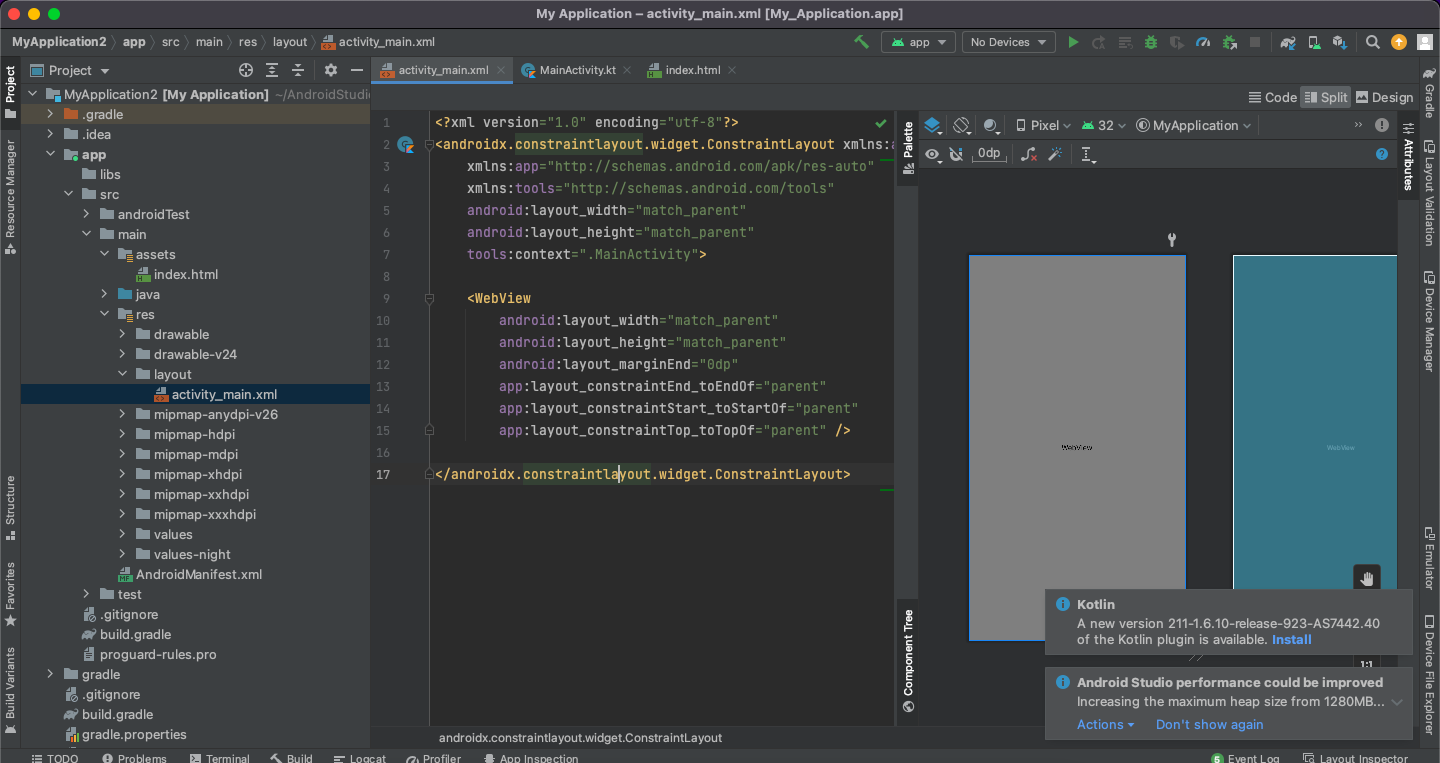
- Add an webview component in the view
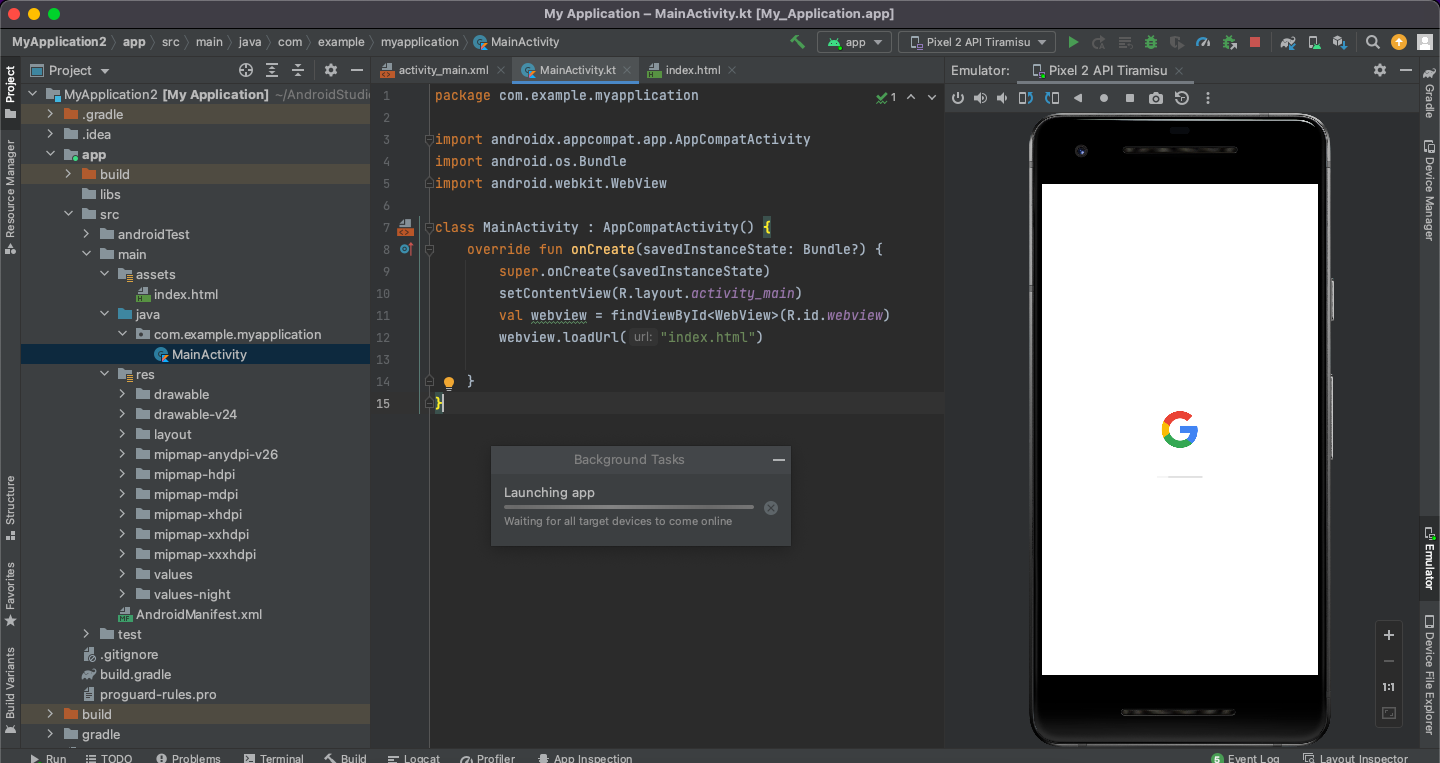
Load the file in the component
package com.example.myapplication
import androidx.appcompat.app.AppCompatActivity import android.os.Bundle import android.webkit.WebView
class MainActivity : AppCompatActivity() { override fun onCreate(savedInstanceState: Bundle?) { super.onCreate(savedInstanceState) setContentView(R.layout.activity_main) val webview = findViewById(R.id.webview) webview.loadUrl("file:///android_asset/index.html")
}}
CodePudding user response:
create an animation inside the res/animator resource folder (create it if it doesn't exist) and let's call it expand1 like so:
<?xml version="1.0" encoding="utf-8"?>
<set xmlns:android="http://schemas.android.com/apk/res/android"
android:ordering="sequentially">
<set>
<objectAnimator
android:propertyName="scaleX"
android:duration="1000"
android:valueTo="0.5"
android:interpolator="@android:anim/linear_interpolator"/>
<objectAnimator
android:propertyName="scaleY"
android:duration="1000"
android:valueTo="0.5"
android:interpolator="@android:anim/linear_interpolator"/>
</set>
<set>
<objectAnimator
android:propertyName="scaleX"
android:duration="1000"
android:valueTo="1.5"
android:interpolator="@android:anim/linear_interpolator"/>
<objectAnimator
android:propertyName="scaleY"
android:duration="1000"
android:valueTo="1.5"
android:interpolator="@android:anim/linear_interpolator"/>
</set>
</set>
this will create an object animator that will in turn scale up and down an icon
then create 3 more expand2 expand3 expand4
on each one change the scaleX and scaleY to be from 0.5 to 1.5 , to 0.7 to 1.3 etc, according to how big your circles should be at minimum and maximum
then create your vector drawable (ic_sound.xml) like so:
<vector xmlns:android="http://schemas.android.com/apk/res/android"
android:width="24dp"
android:height="24dp"
android:viewportWidth="24"
android:viewportHeight="24">
<group
android:name="icon">
<path
android:fillColor="@android:color/white"
android:pathData=" draw the microphone icon here "/>
</group>
<group
android:name="circle1">
<path
android:fillColor="@android:color/holo_green_light"
android:fillAlpha="0.2"
android:pathData=" draw the darkest circle here "/>
</group>
repeat three more times for circle2, circle3 and circle4 with different fillAlphas
</vector>
finally create a vector drawable like so:
<?xml version="1.0" encoding="utf-8"?>
<animated-vector xmlns:android="http://schemas.android.com/apk/res/android"
android:drawable="@drawable/ic_sound">
<target
android:name="circle1"
android:animation="@animator/expand1" />
<target
android:name="circle2"
android:animation="@animator/expand2" />
<target
android:name="circle3"
android:animation="@animator/expand3" />
<target
android:name="circle4"
android:animation="@animator/expand4" />
</animated-vector>
what this does is that it tells the ic_sound vector, to apply an animator to each group , so circle1 will expand from 0.5 to 1.5 , circle 2 will expand from 0.7 to 1.3 and so on
you can play with the times (if you want the animation to last longer) how long it will play , the interpolators (to add an accelerate or decelerate effect) to make it look as you wish