i'm using React Native with Expo trying to build bottom Tab Navigation but not sure what the causes the error, i using React Navigation6
App.js
import React from 'react';
import { StatusBar } from 'expo-status-bar';
import { StyleSheet, Text, View } from 'react-native';
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import { NavigationContainer } from '@react-navigation/native';
import BottomBar from './src/Navbar/BottomBar';
export default function App() {
return(
<NavigationContainer>
<BottomBar/>
</NavigationContainer>
)
};
The error:
Unable to resolve module src/Screens/Navigation/BottomNav from /Users/wafaturaifi/Desktop/Requests/App.js: src/Screens/Navigation/BottomNav could not be found within the project or in these directories:
node_modules
If you are sure the module exists, try these steps:
1. Clear watchman watches: watchman watch-del-all
2. Delete node_modules and run yarn install
3. Reset Metro's cache: yarn start --reset-cache
4. Remove the cache: rm -rf /tmp/metro-*
BottomBar.js:
import React, { useEffect, useContext } from "react";
import { View } from "react-native";
import { createBottomTabNavigator } from "@react-navigation/bottom-tabs";
import HomeScreen from '../Screens/Home';
import MoreScreen from '../Screens/More';
import PostScreen from '../Screens/Post';
import RequestsScreen from '../Screens/Requests';
import SummaryScreen from '../Screens/Summary';
const Tab = createBottomTabNavigator();
const BottomBar=() => {
return (
<Tab.Navigator>
<Tab.Screen name="Home" component={HomeScreen} />
<Tab.Screen name="Summary" component={SummaryScreen} />
<Tab.Screen name="Add" component={AddScreen} />
<Tab.Screen name="Requests" component={RequestsScreen} />
<Tab.Screen name="More" component={MoreScreen} />
</Tab.Navigator>
);
}
export default BottomBar;
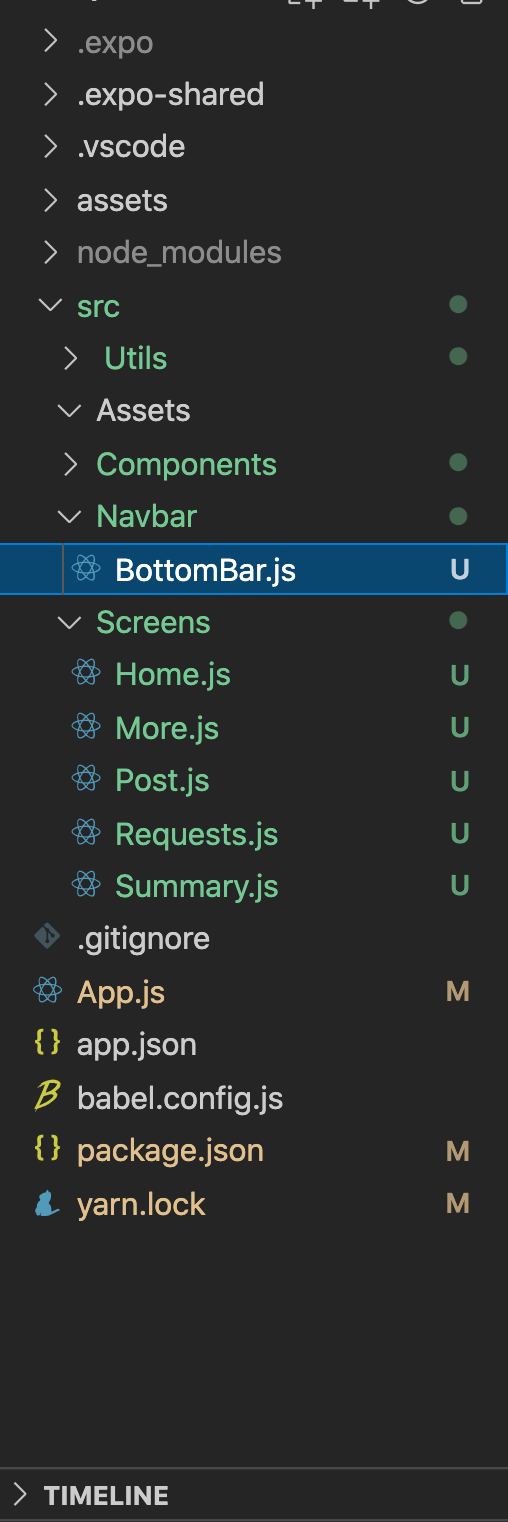
Files structure:
CodePudding user response:
I think it's a cache problem. Try those steps :
- Stop your node.js server
- Quit the mobile device you are using to test your app
- Restart everything in order.
CodePudding user response:
this issue was because use React Navigation you need to run the following command
npm install react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
or
yarn add react-native-reanimated react-native-gesture-handler react-native-screens react-native-safe-area-context @react-native-community/masked-view
CodePudding user response:
Try those steps; 1-remove node modules 2-npm install -force 3-and run again;
If those steps didnt solve problem,please can you share package.json ;