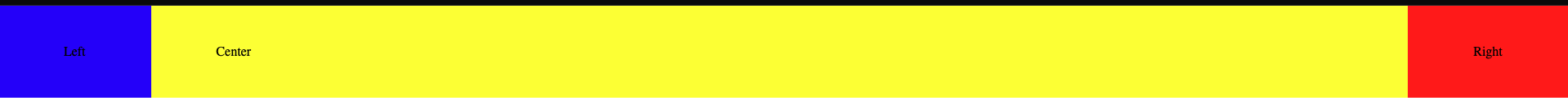
Having a hard time to make my header look like this, where left and right take the minimum width possible :
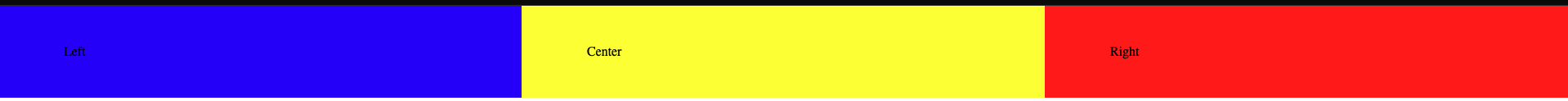
 What I have so far :
What I have so far :
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
display: grid;
grid-template-columns: 1fr 1fr 1fr;
}
header div {
min-height: 7rem;
display: flex;
align-items: center;
padding: 2rem 5rem;
background-color: blue;
}
.center {
background-color: yellow;
}
.right {
background-color: red;
}<header>
<div >Left</div>
<div >Center</div>
<div >Right</div>
</header>CodePudding user response:
Using 1fr 1fr 1fr for the grid layout means that each of the items takes the same width - they share available width between them.
If you want the left and right sides to take up the minimum width necessary to contain them then set those to auto and the middle one to 1fr. The middle one will then take up all the remaining width.
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
display: grid;
grid-template-columns: auto 1fr auto;
}
header div {
min-height: 7rem;
display: flex;
align-items: center;
padding: 2rem 5rem;
background-color: blue;
}
.center {
background-color: yellow;
}
.right {
background-color: red;
}<header>
<div >Left</div>
<div >Center</div>
<div >Right</div>
</header>Learn more at:
CodePudding user response:
Use flex-grow: 1.
This can be easily achieved using display: flex and flex-grow: 1.
Learn more about flexbox:
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
display: flex;
}
header div {
min-height: 7rem;
align-items: center;
padding: 2rem 3rem;
background-color: blue;
}
.center {
background-color: yellow;
flex-grow: 1;
}
.right {
background-color: red;
}<header>
<div >Left</div>
<div >Center</div>
<div >Right</div>
</header>CodePudding user response:
1fr 1fr 1fr create problem by giving same width so i have used auto 1fr auto by set auto it can change left right width on basis relatively with parent. or you can set values for left and right eg: 0.2fr 0.2fr
*,
*::after,
*::before {
margin: 0;
padding: 0;
box-sizing: border-box;
}
header {
display: grid;
grid-template-columns: auto 1fr auto;
}
header div {
min-height: 7rem;
display: flex;
align-items: center;
padding: 2rem 5rem;
background-color: blue;
}
.center {
background-color: yellow;
}
.right {
background-color: red;
}<header>
<div >Left</div>
<div >Center</div>
<div >Right</div>
</header>