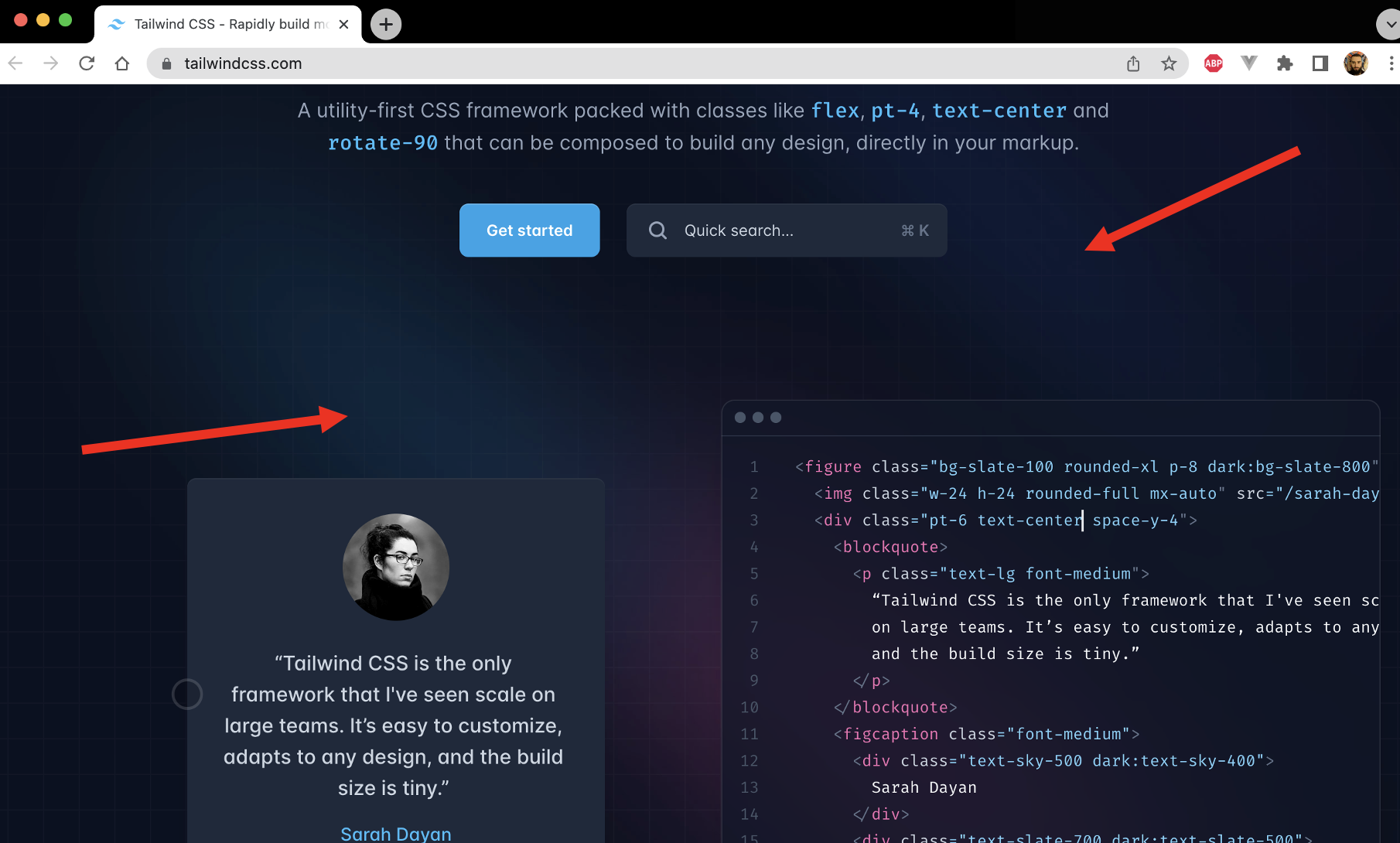
I was wondering if someone here knows how to create these "background lighting" effects? Like this one on tailindcss.com:
Here is my attempt:
.wrap {
height: 80vh;
width: 100%;
background-color: black;
opacity: .9;
}
.lighting {
margin-left: 500px;
height: 20vh;
aspect-ratio: 1;
filter: blur(15px);
background-color: purple;
}<div >
<div ></div>
</div>CodePudding user response:
The exact style that website uses is a mix of two background-image styles. The first one is the gradient, the second is the checker pattern:
.index_beams__3fKa4 {
background-image: url(/_next/static/media/[email protected]);
background-size: 150rem;
}
.bg-grid-slate-900\/\[0\.04\] {
background-image: url(data:image/svg xml,);
}
CodePudding user response:
Tailwind is using this background (not CSS). I'd suggest if you want to reuse this image, you need to ask them for the permission, just in case it has any copyright.
If you want to customize your background with mixed colors, you can check blend mode
One good example for blend mode I have tried out here
.background {
background: linear-gradient(darkblue, transparent), linear-gradient(90deg, purple, transparent), linear-gradient(-90deg, black, transparent);
background-blend-mode: screen;
opacity: 1;
pointer-events: auto;
width: 100vw;
height: 100vh;
}<div ></div>