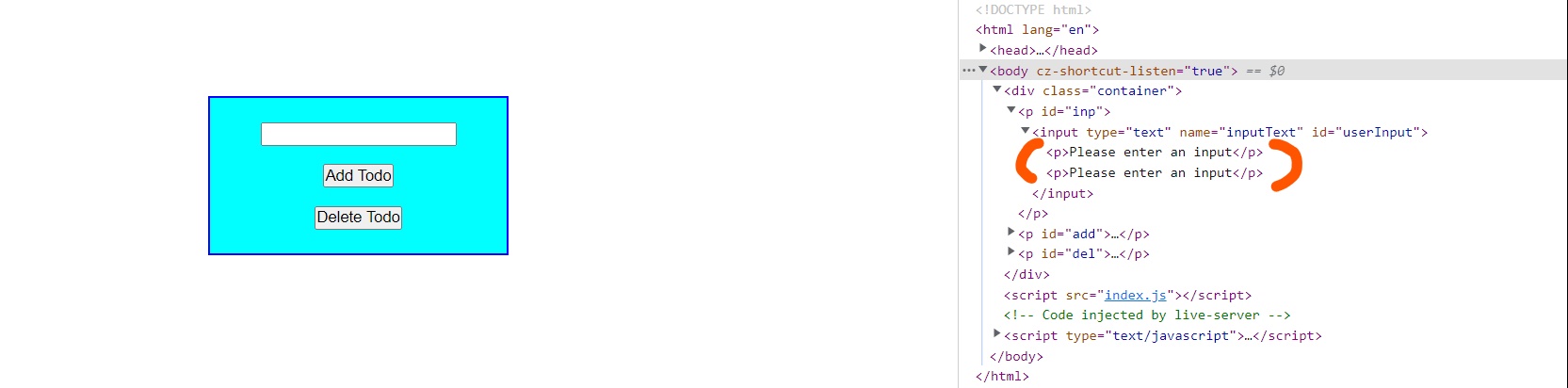
I am creating a very basic todo application. My goal is to display an error message Please enter an input If the user press the 'add todo' button without entering any input. Now, when I am pressing the 'add todo' button without entering any input, then I am unable to see the error message but when I am inspecting, then, I can see the error message has been successfully added below the input field.
index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta http-equiv="X-UA-Compatible" content="IE=edge" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<title>Document</title>
<link rel="stylesheet" href="style.css" />
</head>
<body>
<div >
<p id="inp"><input type="text" name="inputText" id="userInput" /></p>
<p id="add"><button >Add Todo</button></p>
<p id="del"><button >Delete Todo</button></p>
</div>
<script src="index.js"></script>
</body>
</html>
index.js
const addButton = document.querySelector('.addbtn');
const userInput = document.querySelector('#userInput');
addButton.addEventListener('click', (e) => {
e.preventDefault();
const uinput = userInput.value;
if(uinput === '') {
const p = document.createElement('p');
const message = document.createTextNode('Please enter an input');
p.appendChild(message);
userInput.appendChild(p);
} else {
return;
}
});
Can anyone please tell me how can I solve this error and display the error message on the browser right below the input field please?
CodePudding user response:
<input> object cannot contain HTML (What is innerHTML on input elements?)
You need to create the new <p> to the parent <p> (#inp)
index.js:
const addButton = document.querySelector('.addbtn');
const userInput = document.querySelector('#userInput');
const inputDiv = document.querySelector('#inp');
addButton.addEventListener('click', (e) => {
e.preventDefault();
const uinput = userInput.value;
if(uinput === '') {
const p = document.createElement('p');
const message = document.createTextNode('Please enter an input');
p.appendChild(message);
inputDiv.appendChild(p);
} else {
return;
}
});
CodePudding user response:
I would do it like this:
<p id="inp"><input type="text" name="inputText" id="userInput" /></p>
//add a dev to show your error message.
<div >
<p ></p>
</div>
//your script should be something like this
<script>
function checkValue() {
var userInput = document.getElementById("#userInput").val;
if(userInput == ''){
$('.errorMessage').text('Please enter an input');
document.getElementById("inp").required = true;
document.getElementsByClassName("errorMessage")[0].style.display =
"block";
}
else{
$('.errorMessage').text(' ');
document.getElementById("inp").required = false;
document.getElementsByClassName("errorMessage")[0].style.display =
"none";
}
}
$('#add').click(checkValue)
</script>