I am new to Laravel, coding and leaning from youtube and stack overflow. Thanks to all members of stack overflow who helps me to understand the mistakes.
Now here I am Trying to show data in Full Calendar where i am getting data from controller Below is code
Controller
$totalbuffalomilkforcalendar = Buffalomilkrecord::select(
DB::raw('SUM(totalmilk) as "Buffalo", (date) as start')
)
->groupBy('start')
->orderBy('start', 'asc')
->get();
$events = [];
foreach ($totalbuffalomilkforcalendar as $values) {
$start_time_format = $values->start;
$end_time_format = $values->start;
$event = [];
$event['title'] = $values->Buffalo;
$event['start'] = $start_time_format;
$event['end'] = $end_time_format;
$events[] = $event;
}
by this I am trying to get events.
Blade View Calendar
var date = new Date()
var d = date.getDate(),
m = date.getMonth(),
y = date.getFullYear()
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
headerToolbar: {
left: 'prev,next today',
center: 'title',
left: 'dayGridMonth'
},
eventSources: [{
color: 'red',
textColor: '#ffffff',
events: [JSON.parse('{!! json_encode($events) !!}')],
}]
});
calendar.render();
Calendar is showing but no event is showing in the same... if i check page source data is shwoing like
events: [JSON.parse('[{"title":"7.90","start":"2022-01-01","end":"2022-01-01"},{"title":"8.00","start":"2022-01-09","end":"2022-01-09"},{"title":"8.20","start":"2022-01-10","end":"2022-01-10"},{"title":"22.90","start":"2022-01-16","end":"2022-01-16"},{"title":"24.35","start":"2022-02-17","end":"2022-02-17"},{"title":"23.75","start":"2022-02-18","end":"2022-02-18"},{"title":"23.35","start":"2022-02-19","end":"2022-02-19"},{"title":"24.20","start":"2022-02-20","end":"2022-02-20"},{"title":"24.25","start":"2022-02-21","end":"2022-02-21"},{"title":"15.25","start":"2022-02-22","end":"2022-02-22"},{"title":"27.00","start":"2022-03-01","end":"2022-03-01"},{"title":"30.00","start":"2022-03-03","end":"2022-03-03"},{"title":"42.00","start":"2022-03-04","end":"2022-03-04"},{"title":"39.00","start":"2022-03-05","end":"2022-03-05"},{"title":"14.00","start":"2022-03-10","end":"2022-03-10"},{"title":"45.00","start":"2022-03-14","end":"2022-03-14"},{"title":"44.30","start":"2022-03-15","end":"2022-03-15"},{"title":"40.00","start":"2022-03-16","end":"2022-03-16"},{"title":"48.00","start":"2022-03-17","end":"2022-03-17"},{"title":"7.60","start":"2022-03-22","end":"2022-03-22"},{"title":"15.05","start":"2022-03-23","end":"2022-03-23"},{"title":"30.00","start":"2022-03-24","end":"2022-03-24"},{"title":"24.00","start":"2022-03-25","end":"2022-03-25"},{"title":"16.00","start":"2022-03-26","end":"2022-03-26"},{"title":"42.00","start":"2022-03-28","end":"2022-03-28"}]')],
Defiantly I am missing something in the code. Your help will be appreciated and thanks is advance.
CodePudding user response:
Simply remove the parenthesis on the events, and it works
events: JSON.parse('[{"title":"7.90","start":"2022-01-01","end":"2022-01-01"},{"title":"8.00","start":"2022-01-09","end":"2022-01-09"},{"title":"8.20","start":"2022-01-10","end":"2022-01-10"},{"title":"22.90","start":"2022-01-16","end":"2022-01-16"},{"title":"24.35","start":"2022-02-17","end":"2022-02-17"},{"title":"23.75","start":"2022-02-18","end":"2022-02-18"},{"title":"23.35","start":"2022-02-19","end":"2022-02-19"},{"title":"24.20","start":"2022-02-20","end":"2022-02-20"},{"title":"24.25","start":"2022-02-21","end":"2022-02-21"},{"title":"15.25","start":"2022-02-22","end":"2022-02-22"},{"title":"27.00","start":"2022-03-01","end":"2022-03-01"},{"title":"30.00","start":"2022-03-03","end":"2022-03-03"},{"title":"42.00","start":"2022-03-04","end":"2022-03-04"},{"title":"39.00","start":"2022-03-05","end":"2022-03-05"},{"title":"14.00","start":"2022-03-10","end":"2022-03-10"},{"title":"45.00","start":"2022-03-14","end":"2022-03-14"},{"title":"44.30","start":"2022-03-15","end":"2022-03-15"},{"title":"40.00","start":"2022-03-16","end":"2022-03-16"},{"title":"48.00","start":"2022-03-17","end":"2022-03-17"},{"title":"7.60","start":"2022-03-22","end":"2022-03-22"},{"title":"15.05","start":"2022-03-23","end":"2022-03-23"},{"title":"30.00","start":"2022-03-24","end":"2022-03-24"},{"title":"24.00","start":"2022-03-25","end":"2022-03-25"},{"title":"16.00","start":"2022-03-26","end":"2022-03-26"},{"title":"42.00","start":"2022-03-28","end":"2022-03-28"}]')
Depending on your data and FullCalendar version, you may also want to specify "allDay": true for your events, as you do not appear to be sending time data in start and end
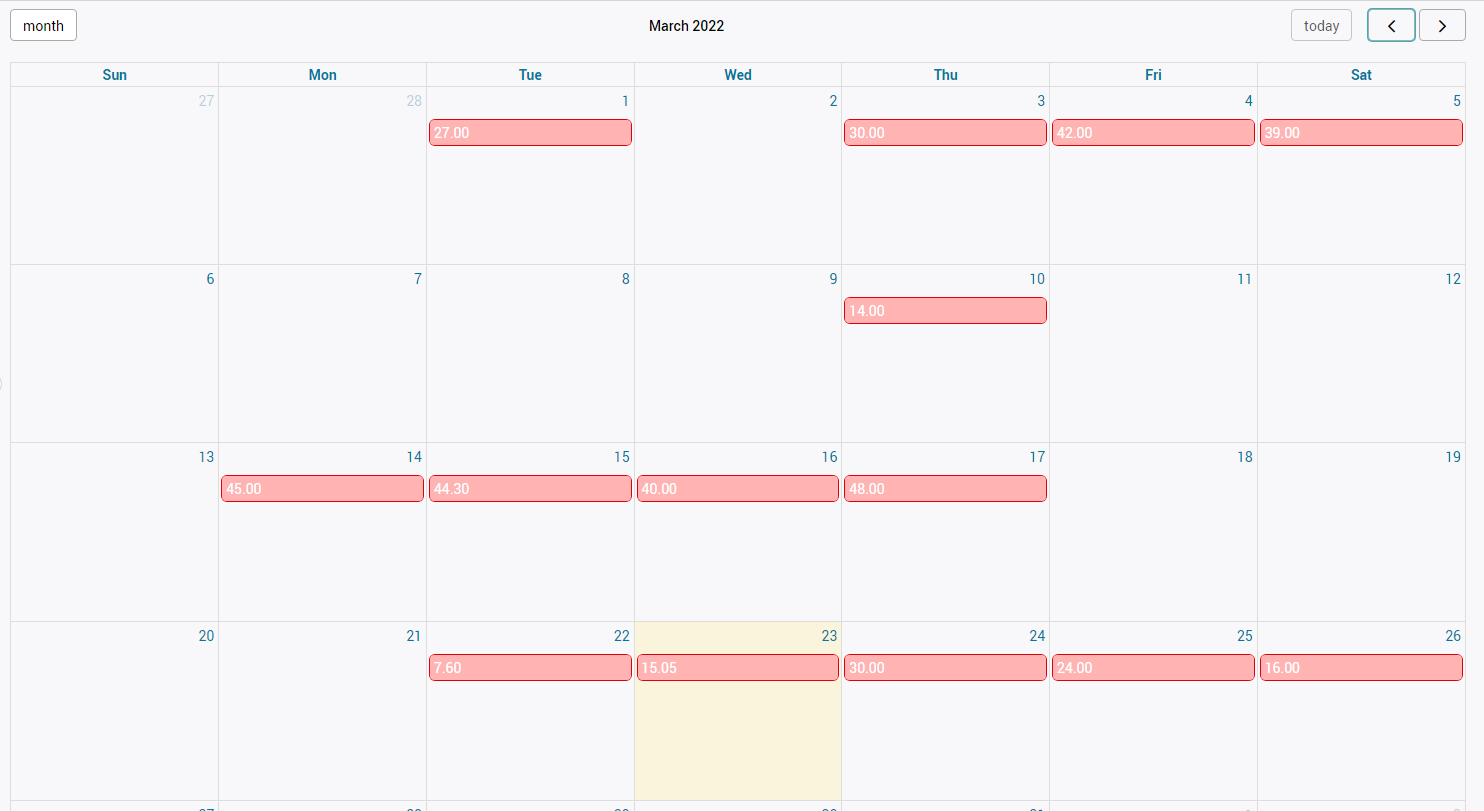
Full code working in my screenshot
var date = new Date()
var d = date.getDate(),
m = date.getMonth(),
y = date.getFullYear()
var calendarEl = document.getElementById('calendar');
var calendar = new FullCalendar.Calendar(calendarEl, {
initialView: 'dayGridMonth',
headerToolbar: {
left: 'prev,next today',
center: 'title',
left: 'dayGridMonth'
},
eventSources: [{
color: 'red',
textColor: '#ffffff',
events: JSON.parse('[{"title":"7.90","start":"2022-01-01","end":"2022-01-01"},{"title":"8.00","start":"2022-01-09","end":"2022-01-09"},{"title":"8.20","start":"2022-01-10","end":"2022-01-10"},{"title":"22.90","start":"2022-01-16","end":"2022-01-16"},{"title":"24.35","start":"2022-02-17","end":"2022-02-17"},{"title":"23.75","start":"2022-02-18","end":"2022-02-18"},{"title":"23.35","start":"2022-02-19","end":"2022-02-19"},{"title":"24.20","start":"2022-02-20","end":"2022-02-20"},{"title":"24.25","start":"2022-02-21","end":"2022-02-21"},{"title":"15.25","start":"2022-02-22","end":"2022-02-22"},{"title":"27.00","start":"2022-03-01","end":"2022-03-01"},{"title":"30.00","start":"2022-03-03","end":"2022-03-03"},{"title":"42.00","start":"2022-03-04","end":"2022-03-04"},{"title":"39.00","start":"2022-03-05","end":"2022-03-05"},{"title":"14.00","start":"2022-03-10","end":"2022-03-10"},{"title":"45.00","start":"2022-03-14","end":"2022-03-14"},{"title":"44.30","start":"2022-03-15","end":"2022-03-15"},{"title":"40.00","start":"2022-03-16","end":"2022-03-16"},{"title":"48.00","start":"2022-03-17","end":"2022-03-17"},{"title":"7.60","start":"2022-03-22","end":"2022-03-22"},{"title":"15.05","start":"2022-03-23","end":"2022-03-23"},{"title":"30.00","start":"2022-03-24","end":"2022-03-24"},{"title":"24.00","start":"2022-03-25","end":"2022-03-25"},{"title":"16.00","start":"2022-03-26","end":"2022-03-26"},{"title":"42.00","start":"2022-03-28","end":"2022-03-28"}]'),
}]
});
calendar.render();