I removed all unnecessary parts of my project just to show the core problem of what I am having trouble with. App.css
.App{
background-color: aqua;
}
.AboutMe{
color:blue;
background-color: yellow;
}
App.js
import logo from './logo.svg';
import './App.css';
function App() {
return (
<div className="App">
<div className="AboutMe">
Akshay Gulabrao<br/>
[email protected]<br/>
1 (818) 518-8295<br/>
</div>
</div>
);
}
export default App;
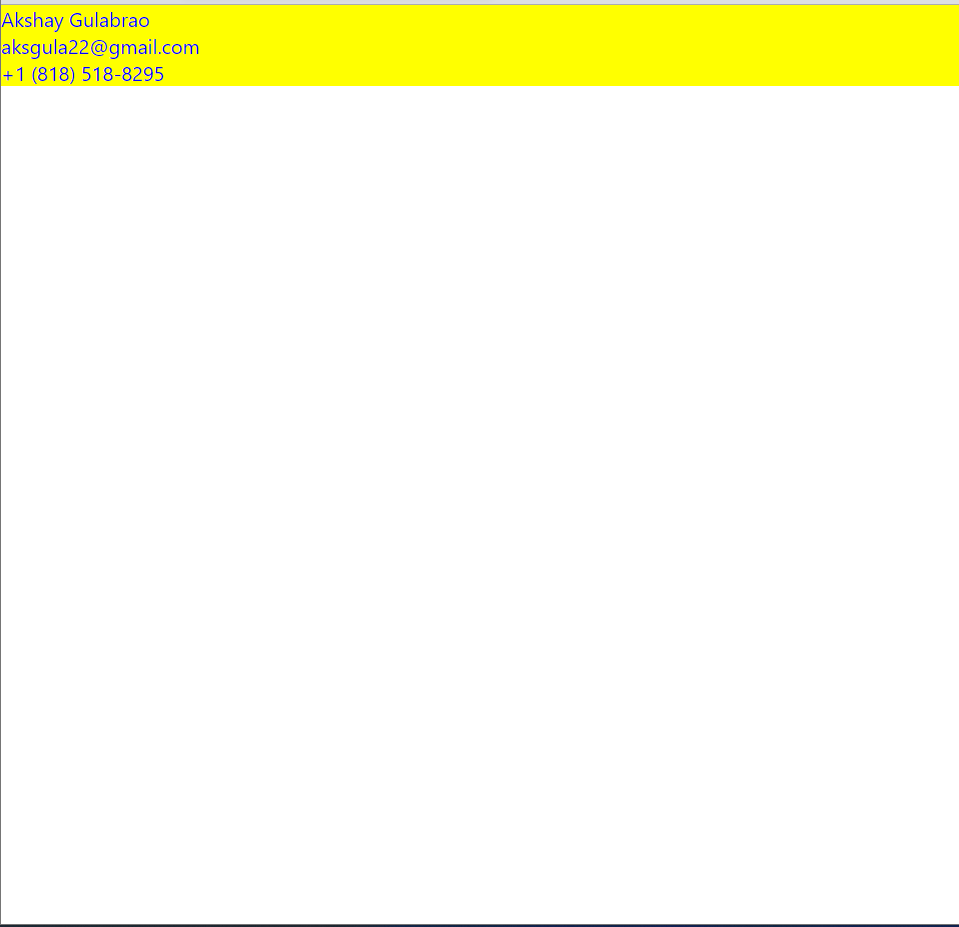
I expect the background to show aqua (light blue), but what happened was that I got no background.

CodePudding user response:
The problem is that the "App" div doesn't take up the whole height of the screen.
Try setting the height to 100vh (a relative unit of measurement, equals 100% of the viewport's height):
.App {
background-color: aqua;
height: 100vh;
}
