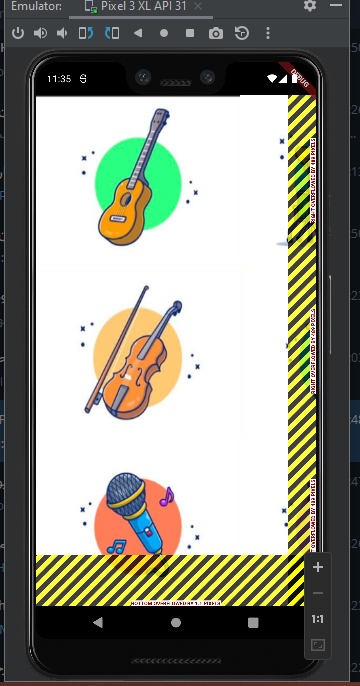
am having this little project to fit a 9 images into colum/row table with flutter the problem is that the images are presented out of the screen
this is the code
return MaterialApp(
home: SafeArea(
child: Scaffold(
backgroundColor: Colors.tealAccent,
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('images/1.png', fit: BoxFit.fill),
Image.asset('images/2.png', fit: BoxFit.fill),
Image.asset('images/3.png', fit: BoxFit.fill),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('images/4.png', fit: BoxFit.fill),
Image.asset('images/5.png', fit: BoxFit.fill),
Image.asset('images/6.png', fit: BoxFit.fill),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Image.asset('images/7.png', fit: BoxFit.fill),
Image.asset('images/8.png', fit: BoxFit.fill),
Image.asset('images/9.png', fit: BoxFit.fill),
],
),
],
)),
),
);
CodePudding user response:
Use GridView widget instead of Column. Below link will help you to create yourdesire UI.
CodePudding user response:
Try using Expanded widget-
return MaterialApp(
home: SafeArea(
child: Scaffold(
backgroundColor: Colors.tealAccent,
body: Column(
mainAxisAlignment: MainAxisAlignment.spaceAround,
children: [
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child:Image.asset('images/1.png', flex:1),
Expanded(child:Image.asset('images/2.png', flex:1),
Expanded(child:Image.asset('images/3.png', flex:1),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child:Image.asset('images/4.png', flex:1),
Expanded(child:Image.asset('images/5.png', flex:1),
Expanded(child:Image.asset('images/6.png', flex:1),
],
),
Row(
mainAxisAlignment: MainAxisAlignment.center,
children: [
Expanded(child:Image.asset('images/7.png', flex:1),
Expanded(child:Image.asset('images/8.png', flex:1),
Expanded(child:Image.asset('images/9.png', flex:1),
],
),
],
)),
),
);
Let me know if it works...