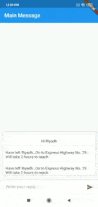
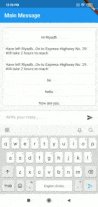
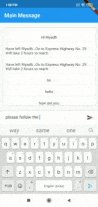
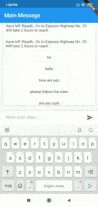
I will appreciate if anyone can help with how to update input value to listview like below attached GIF:
Basically my TextField is like this:
TextField(
keyboardType:
TextInputType
.multiline,
maxLines:
null,
controller:_controllerPassPhrase,
)
And my listview is like this:
ListView.separated(
separatorBuilder:
(context, index) => Divider(
color: Colors.white,
),
itemCount:
data == null ? 0 : data.length,
itemBuilder: (context, index) {
return Card(
Text" Input field should come here when send button clicked ",
);
})
So whenever user input anything inside my Textfield I will like it to immediate go to the listview like the GIF fiel attached.
CodePudding user response:
You can have List of Strings (in this example named data) and populate it with your input messages.
UPDATE based on your request in the comment section You can have List of your custom type that contains username and comment, like so:
class _TestState extends State<Test> {
final _controllerPassPhrase = TextEditingController();
final _controllerUsername = TextEditingController();
List<UserWithComment> data = [];
@override
Widget build(BuildContext context) {
return Scaffold(
body: SafeArea(
child: Column(
children: [
SizedBox(
height: 300,
child: ListView.separated(
separatorBuilder: (context, index) => Divider(
color: Colors.white,
),
itemCount: data == null ? 0 : data.length,
itemBuilder: (context, index) {
return Card(
child: Text(
data[index].username ": ${data[index].comment}",
),
);
},
),
),
TextField(
decoration: InputDecoration(hintText: 'username'),
textInputAction: TextInputAction.next,
controller: _controllerUsername,
),
TextField(
decoration: InputDecoration(hintText: 'comment'),
keyboardType: TextInputType.multiline,
textInputAction: TextInputAction.done,
controller: _controllerPassPhrase,
onSubmitted: (value) => setState(() {
if (_controllerUsername.text.isNotEmpty && value.isNotEmpty) {
data.add(UserWithComment(_controllerUsername.text, value));
}
}),
),
],
),
),
);
}
}
class UserWithComment {
final String username;
final String comment;
UserWithComment(this.username, this.comment);
}