I am making a web application and I used entity based EF designer from database model I want to hide modified by and modified Date for the backend and it shouldn't display to the user Can someone help how do I make this work? I have attached my picture and code below please let me know if there is any question.
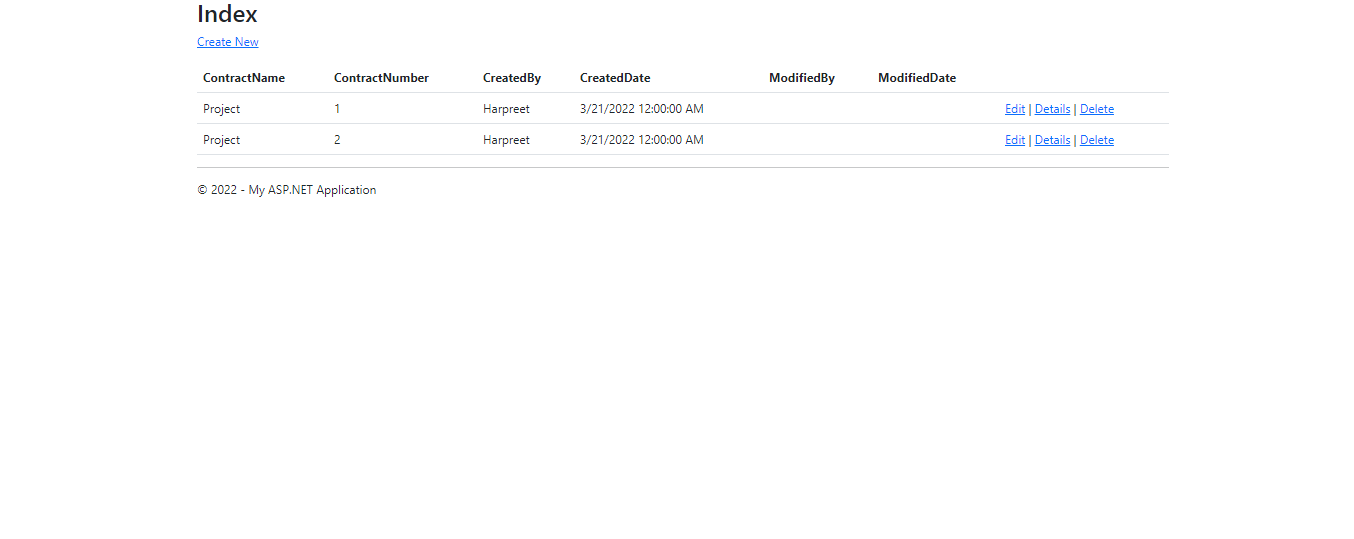
Picture:
 Controller CODE:
Controller CODE:
// GET: Contract
public ActionResult Index()
{
return View(db.Contracts.ToList());
}
// GET: Contract/Details/5
public ActionResult Details(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Contract contract = db.Contracts.Find(id);
if (contract == null)
{
return HttpNotFound();
}
return View(contract);
}
// GET: Contract/Create
public ActionResult Create()
{
return View();
}
// POST: Contract/Create
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
\[HttpPost\]
\[ValidateAntiForgeryToken\]
public ActionResult Create(\[Bind(Include = "Id,ContractName,ContractNumber,CreatedBy,CreatedDate,ModifiedBy,ModifiedDate")\] Contract contract)
{
if (ModelState.IsValid)
{
db.Contracts.Add(contract);
db.SaveChanges();
return RedirectToAction("Index");
}
return View(contract);
}
// GET: Contract/Edit/5
public ActionResult Edit(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Contract contract = db.Contracts.Find(id);
if (contract == null)
{
return HttpNotFound();
}
return View(contract);
}
// POST: Contract/Edit/5
// To protect from overposting attacks, enable the specific properties you want to bind to, for
// more details see https://go.microsoft.com/fwlink/?LinkId=317598.
\[HttpPost\]
\[ValidateAntiForgeryToken\]
public ActionResult Edit(\[Bind(Include = "Id,ContractName,ContractNumber,CreatedBy,CreatedDate,ModifiedBy,ModifiedDate")\] Contract contract)
{
if (ModelState.IsValid)
{
db.Entry(contract).State = EntityState.Modified;
db.SaveChanges();
return RedirectToAction("Index");
}
return View(contract);
}
// GET: Contract/Delete/5
public ActionResult Delete(int? id)
{
if (id == null)
{
return new HttpStatusCodeResult(HttpStatusCode.BadRequest);
}
Contract contract = db.Contracts.Find(id);
if (contract == null)
{
return HttpNotFound();
}
return View(contract);
}
// POST: Contract/Delete/5
\[HttpPost, ActionName("Delete")\]
\[ValidateAntiForgeryToken\]
public ActionResult DeleteConfirmed(int id)
{
Contract contract = db.Contracts.Find(id);
db.Contracts.Remove(contract);
db.SaveChanges();
return RedirectToAction("Index");
}
protected override void Dispose(bool disposing)
{
if (disposing)
{
db.Dispose();
}
base.Dispose(disposing);
}
}
} `
I tried to figure out but I don't know how to hide these two modified date and modified by at the backend.
View code
<h2>Create</h2>
@using (Html.BeginForm())
{
@Html.AntiForgeryToken()
<div >
<h4>Contract</h4>
<hr />
@Html.ValidationSummary(true, "", new { @class = "text-danger" })
<div >
@Html.LabelFor(model => model.ContractName, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.ContractName, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractName, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.ContractNumber, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.ContractNumber, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ContractNumber, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.CreatedBy, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.CreatedBy, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CreatedBy, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.CreatedDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.CreatedDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.CreatedDate, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.ModifiedBy, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.ModifiedBy, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ModifiedBy, "", new { @class = "text-danger" })
</div>
</div>
<div >
@Html.LabelFor(model => model.ModifiedDate, htmlAttributes: new { @class = "control-label col-md-2" })
<div >
@Html.EditorFor(model => model.ModifiedDate, new { htmlAttributes = new { @class = "form-control" } })
@Html.ValidationMessageFor(model => model.ModifiedDate, "", new { @class = "text-danger" })
</div>
</div>
<div >
<div >
<button style="background-color:white; border-color:darkgrey;"><input type="submit" value="Create" /></button>
</div>
</div>
</div>
}
<div>
@Html.ActionLink("Back to List", "Index")
</div>
<script src="~/Scripts/jquery-3.4.1.min.js"></script>
<script src="~/Scripts/jquery.validate.min.js"></script>
<script src="~/Scripts/jquery.validate.unobtrusive.min.js"></script>
CodePudding user response:
Often times the entity types stored in the database have fields you don't want to, can't, or shouldn't expose on the UI.
If you're not concerned about the data being present and would just like to "hide" it, simply don't include those in the table markup.
If however you don't want the fields present at all, a common way to get around that is to create a DTO class that only has the fields you wish to expose. Update your UI to target the DTO and remove the columns from the table.
public class ContractDto
{
// all the fields you want to expose
// Ctor
public ContractorDto(Contract contract) { ... }
// "From" pattern
public static ContractDto From(Contract contract)
=> new ContractDto { ... }
// An implicit operator can also be helpful
public static implicit operator ContractDto(Contract contract)
=> new ContractDto { ... }
}
If you need to update the fields you dropped after an update for example, load the entity type using the primary key and update it. This assumes you have some way to populate the current user.
var entity = db.Contracts.Find(contractDto.Id);
// update entity from dto as needed
entity.ModifiedBy = // populate the user from context or similar
entity.ModifiedDate = DateTime.Now;
