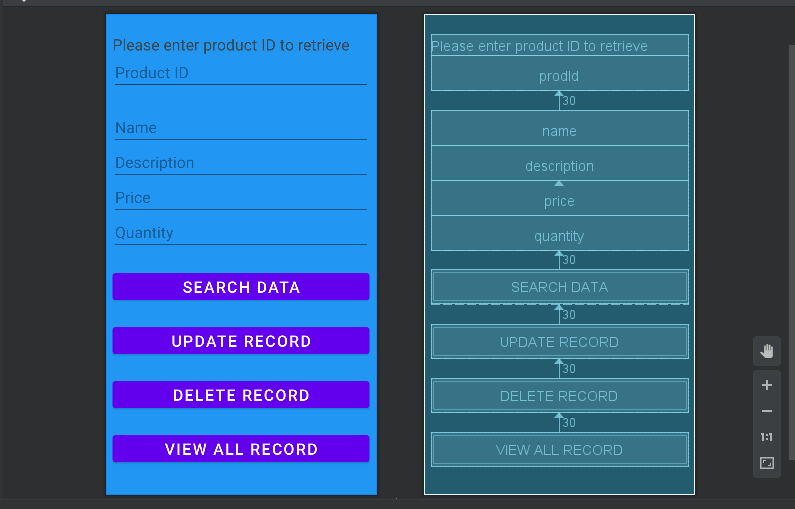
I'm using Relative Layout and I set the width and length to match_parent. It displays fine in Redmi k30 but in Pixel XL it only display up-to Delete Record, it does not display View All Record and scrolling also does not work.
I'm new to android and just starting layout designs, please advice. Thank you!
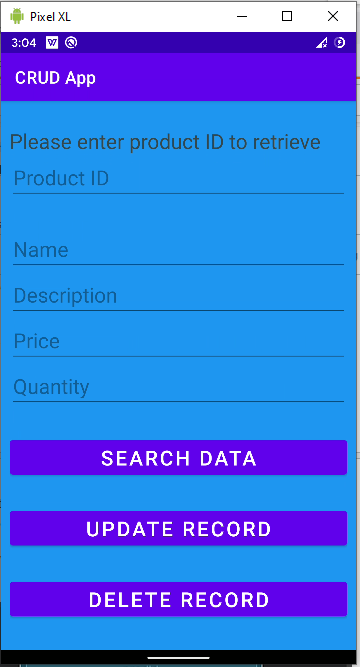
But on Pixel XL the last button is missing:
XML layout:
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="#2196F3"
android:padding="10dp"
tools:context=".RUDActivity">
<TextView
android:id="@ id/txtTitle"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="Please enter product ID to retrieve"
android:textColor="#37474F"
android:textSize="24dp" />
<EditText
android:id="@ id/prodId"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/txtTitle"
android:hint="Product ID"
android:textColor="#37474F"
android:inputType="number"
android:textSize="24dp" />
<EditText
android:id="@ id/name"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/prodId"
android:layout_marginTop="30dp"
android:hint="Name"
android:textColor="#37474F"
android:inputType="textPersonName"
android:textSize="24dp" />
<EditText
android:id="@ id/description"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/name"
android:hint="Description"
android:textColor="#37474F"
android:inputType="text"
android:textSize="24dp" />
<EditText
android:id="@ id/price"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/description"
android:hint="Price"
android:textColor="#37474F"
android:inputType="numberDecimal"
android:textSize="24dp" />
<EditText
android:id="@ id/quantity"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/price"
android:hint="Quantity"
android:textColor="#37474F"
android:inputType="number"
android:textSize="24dp" />
<Button
android:id="@ id/btnSearch"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/quantity"
android:layout_marginTop="30dp"
android:text="Search Data"
android:textSize="24dp" />
<Button
android:id="@ id/btnView"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btnDelete"
android:layout_marginTop="30dp"
android:text="View All Record"
android:textSize="24dp" />
<Button
android:id="@ id/btnUpdate"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btnSearch"
android:layout_marginTop="30dp"
android:text="Update Record"
android:textSize="24dp" />
<Button
android:id="@ id/btnDelete"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_below="@id/btnUpdate"
android:layout_marginTop="30dp"
android:text="Delete Record"
android:textSize="24dp" />
CodePudding user response:
Welcome to android..
Think of arranging 15 people in 5 rows of 3 in a dark room. If you have to make them look the same whatever the dimensions of the room might be then the space cannot be the same.
Redmi and Pixel XL are high density and long devices.
You can use this library Intuit SDK library for the dimensions. This library helps to automatically scale depending on the screen size.
Going forward However you have to use ConstraintLayout with matchConstraints and come up with a design idea that makes it look the same in most devices.
For eg: Making the upper form 1 section and the lower buttons another. And instead of following a top-down approach make the form part stick to the top and the buttons part to the bottom.
- For the scroll you have to use a ScrollView and wrap your layouts within it , Here is a good Stackover FLow Question to get started