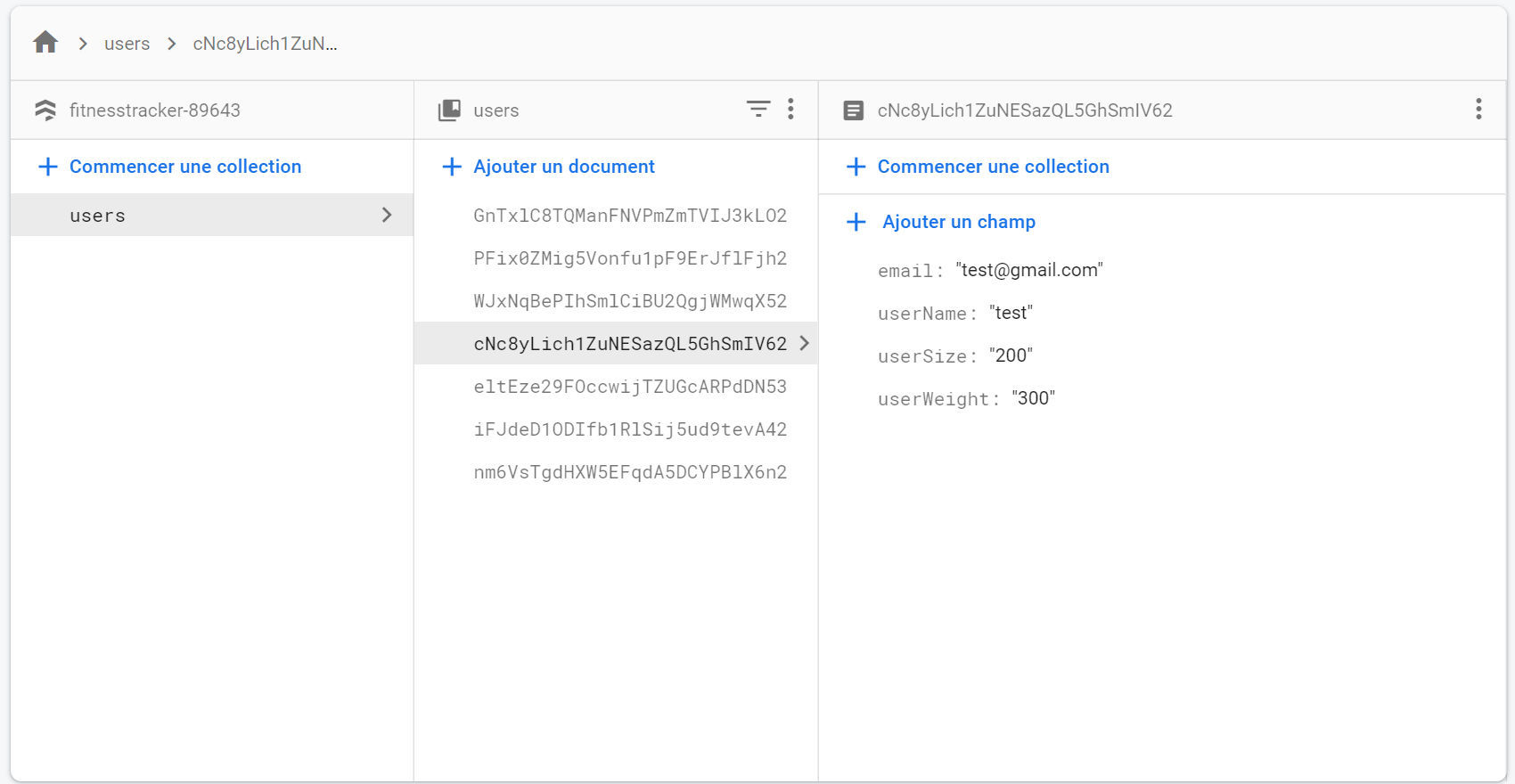
Hello I am new to react native and particullary firebase. I've been watching tutorial about using firebase with react native and i read the react native firebase documentation but i am stuck. I have data in my firestore data base, in my collection called user but I am not able to read, to get the data from it. Here is my firestore database : 
and here is how I tried to get the data in my component :
const Profile = ({navigation, ...props}) => {
async function getUserData () {
const userCollection = await await firebase.firestore().collection('users').doc(firebase.auth().currentUser.uid).get()
return userCollection
}
console.log(' 