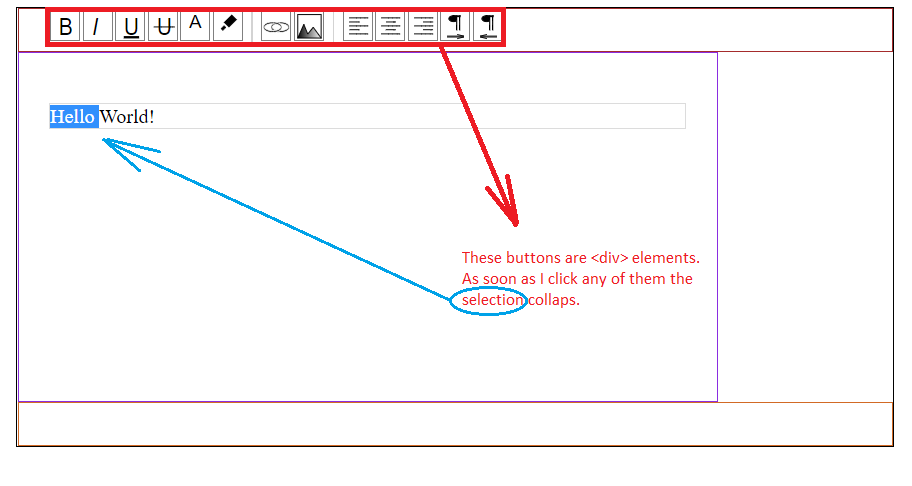
As can be seen below, instead of <button> or <input> I have used <div> to create my UI buttons. Now the problem is as soon as I click any of the buttons, the selection in the edit area (a contentEditable <div>) collapses.
Interestingly if I use <button> instead of <div> to create my UI buttons, everything works like a charm. I have seen this question asked many times before on stackoverflow, but they all use <button>. Any idea?
CodePudding user response:
Your issue is that your div elements are selectable, so clicking on them automatically collapses the existing selection. You can work around this by making them "unselectable" by setting the user-select CSS property to none. This is supported in most current browsers.