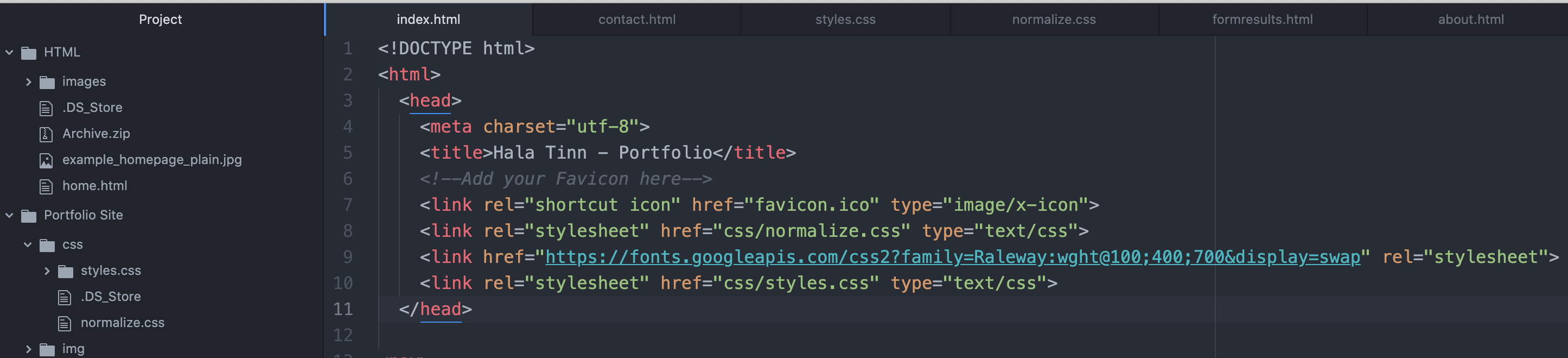
No matter what background color and text I select, CSS is not applying changes after saving the file. The stylesheet is in its folder styles.css, which is linked in the index file (see screenshot).
The external styles.css sheet contains:
body {
background-color: #b3cffc;
font-family: 'Raleway';
font-weight: 400;
}
Can anyone point me in the right direction please? Been stuck for hours

CodePudding user response:
@Hala Instead of referencing the styles.css folder can you try reference the file present inside folder styles.css
