views is written as
def cart_details(request, tot=0, count=0, cart_items=None):
try:ct = cartlist.objects.get(cart_id=c_id(request))
ct_items = item.objects.filter(cart=ct, active=True)
for i in ct_items:
tot = (i.prodt.price * i.quan)count = i.quan
except ObjectDoesNotExist:
pass
return render(request, 'cart.html', {'ci': cart_items, 't': tot, 'cn': count})
def c_id(request):
ct_id = request.session.session_key
if not ct_id:
ct_id = request.session.create()
return ct_id
cart>models
class cartlist(models.Model):
cart_id = models.CharField(max_length=250, unique=True)
date_added = models.DateTimeField(auto_now_add=True)
class item(models.Model):
prodt = models.ForeignKey(product, on_delete=models.CASCADE)
cart = models.ForeignKey(cartlist, on_delete=models.CASCADE)
quan = models.IntegerField()
active = models.BooleanField(default=True)
cart>urls
urlpatterns = ['
path('cartDetails', views.cart_details, name='cartDetails'),
path('add/<int:product_id>/', views.add_cart, name='addcart'),
]
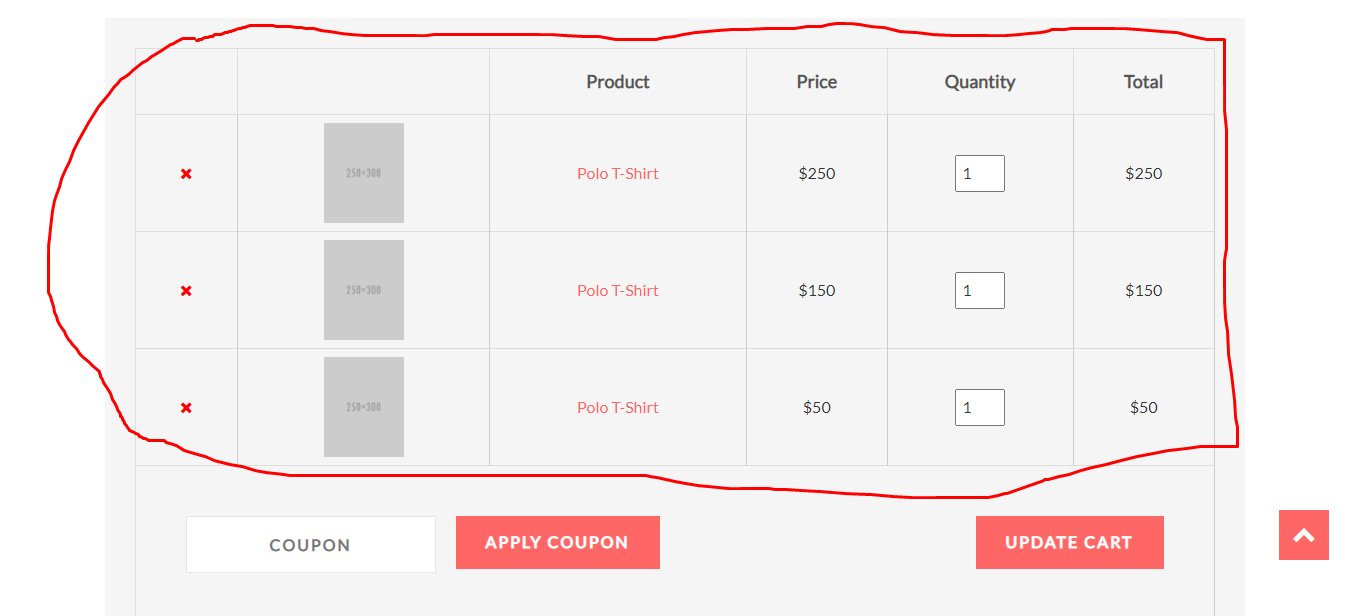
cart.html
<tr>
{% for i in ci %}
<td><a href="#"><img src="{{i.prodt.img.url}}" alt="img"></a></td>
<td><a href="#">{{ i.prodt.name }}</a></td>
<td>${{ i.prodt.price }}</td>
{% endfor %}
<tr>

this is the cart page to get the view code has some mistakes, while adding the products the create the cart id and then the products are added but which is not shown in the chart HTML page
CodePudding user response:
You didn't mention cart_items on your view except for its default value none. You need to remove it if it doesn't take any value from the outside. Or give dynamic data to it in your view. This is why your cart template doesn't show any data it is none right now.
