I'm Creating an design. In this Design I have to set Border colour for Section with collapsing and Expanding. I created a Xib file for Custom section but it's only show border colour in section . I want the Colour for whole section. No matter how many rows are inside. and My first section Only expanding... If click on other it is not exapnding. Section o is expand.
struct Section {
var name: String!
var items: [String]!
var collapsed: Bool!
init(name: String, items: [String]) {
self.name = name
self.items = items
self.collapsed = true
}
}
func tableView(_ tableView: UITableView, numberOfRowsInSection
section: Int) -> Int {
if tableView == self.preparingTableView {
return 2
} else {
return (sections[section].collapsed!) ? 0 : 4
}
}
This is the function for checking toggle button
@objc func toggleCollapse(sender: UIButton) {
let section = sender.tag
let collapsed = sections[section].collapsed
sections[section].collapsed = !collapsed!
// Reload section
self.wareHouseTable.reloadSections(NSIndexSet(index: section)
as IndexSet, with: .automatic)
}
CodePudding user response:
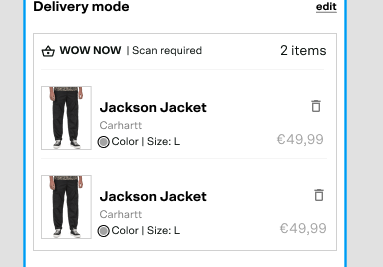
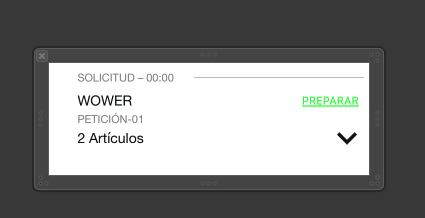
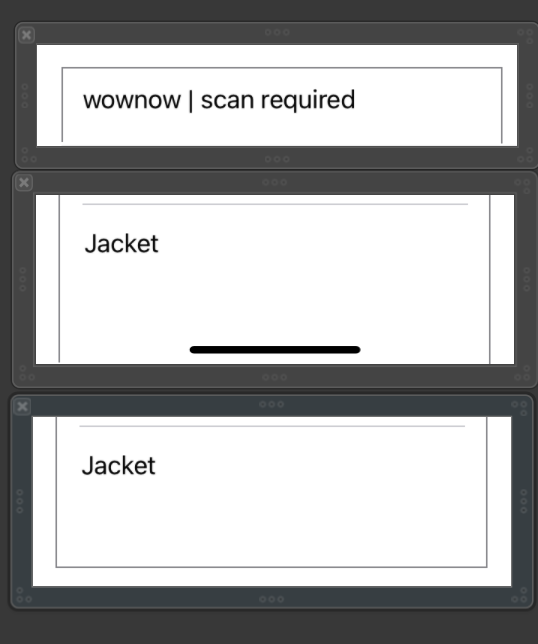
you can use section and cell such as bellow pic:
in header section there are 3 line(or view with gray color) or a view with border(right,left,top) and cell there are 2 view in right,left equal constraint with section
you must remove separator and add a line above cell such as pic:
finally also you must check the last cell, and show bottom cell