CodePudding user response:
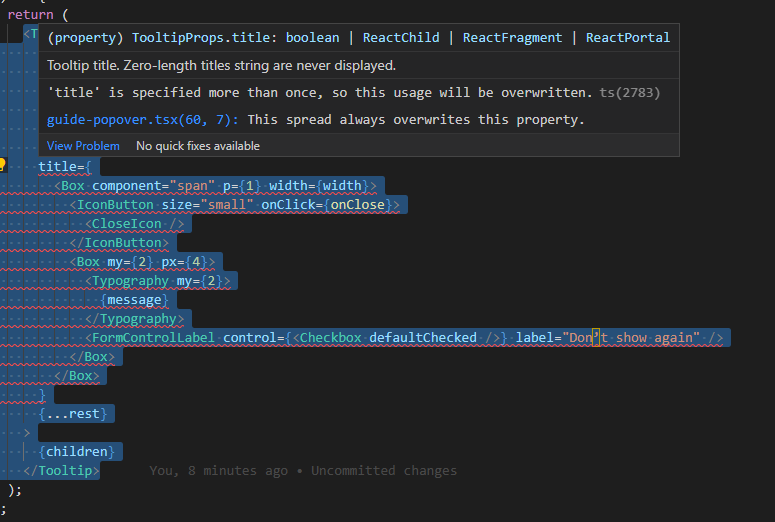
You need to move title prop after {...rest} parameters.
It looks like your rest paramaters already have title property inside, so basically you are overwriting your title with something else from rest parameters (at least typescript thinks that).
It is the same as:
const foo = { title: 'aaaa', sth: 'cccc' };
const bar = { title: 'bbbb', ...foo}
console.log(bar.title); // => 'aaaa'If you open this code in some environment with typescript support, it will also show same error as yours, see
What you need to do is:
const foo = { title: 'aaaa', sth: 'cccc' };
const bar = { ...foo, title: 'bbbb' };
console.log(bar.title); // => 'bbbb'