node v16.13.2
my package.json
"dependencies": {
"@capacitor/android": "3.4.3",
"@capacitor/app": "1.1.0",
"@capacitor/core": "3.4.1",
"@capacitor/haptics": "1.1.4",
"@capacitor/keyboard": "1.2.2",
"@capacitor/status-bar": "1.0.8",
"@ionic/vue": "^6.0.13",
"@ionic/vue-router": "^6.0.13",
"@popperjs/core": "^2.11.2",
"axios": "^0.25.0",
"core-js": "^3.6.5",
"vue": "^3.2.31",
"vue-axios": "^3.4.0",
"vue-router": "^4.0.14",
"vuex": "^4.0.2"
},
"devDependencies": {
"@babel/eslint-parser": "^7.17.0",
"@babel/eslint-plugin": "^7.16.5",
"@capacitor/cli": "3.4.1",
"@vue/cli-plugin-babel": "^5.0.4",
"@vue/cli-plugin-eslint": "^5.0.4",
"@vue/cli-service": "^5.0.4",
"@vue/compiler-sfc": "^3.2.31",
"eslint": "^8.12.0",
"eslint-plugin-vue": "^8.5.0",
"eslint-webpack-plugin": "^3.1.1"
},
Vue component
<ion-card
v-for="(page, index) in pageList" :key="index"
@click="() => this.$router.push('/stock/view/' page.id)">
OR
v-on:click="pageSelected('/stock/view/' sel.id)"
pageSelected(route) {
if (route) this.$router.push(route);
},
Without [Vue warn]: Unhandled error during execution of native event handler
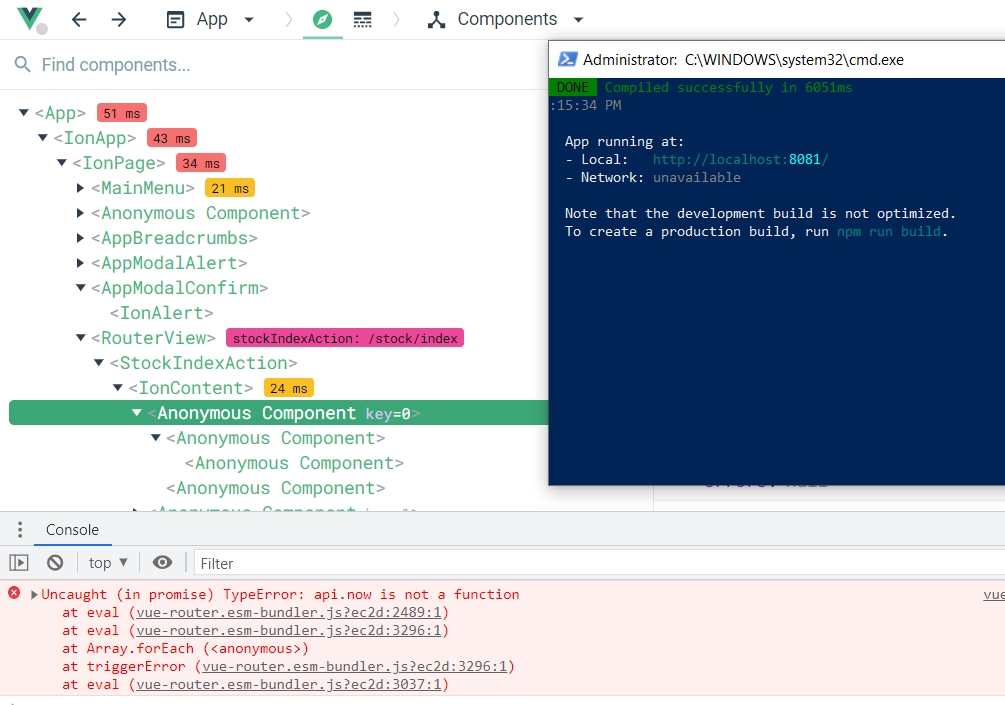
I get an error vue-router.esm-bundler.js?ec2d:2489 Uncaught (in promise) TypeError: api.now is not a function when I follow a link.
If I downgrade the version I get an new errors.
Where am I wrong?
Error screenshot :
Tried downgrade the version npm packets, but get an new another errors.
Update: Need to update the browser Chrome to the latest version!
CodePudding user response:
If you get api.now() error, you can switch to 4.0.13
https://github.com/vuejs/router/issues/1338#issuecomment-1065886174
You can share your code on https://codesandbox.io/ or https://stackblitz.com/.
This will allow others to help you better
CodePudding user response:
This is happening because of some new updates in Vue Router, I and my colleagues all of them resolved it by installing new stable version of Vue Devtools
Please uninstall the existing Devtool extension and download this stable version: https://chrome.google.com/webstore/detail/vuejs-devtools/nhdogjmejiglipccpnnnanhbledajbpd?hl=en