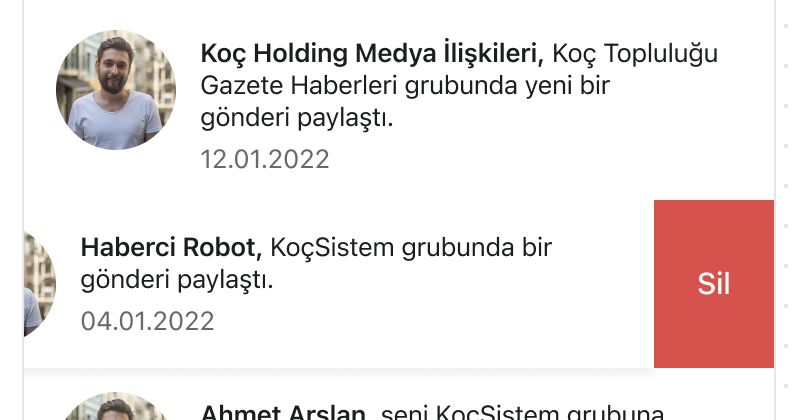
I want to add this shadow effect below the row while sliding the row to delete.
I am showing the delete button here in my controller
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath) -> [UITableViewRowAction]? {
let cell = tableView.dequeueReusableCell(forIndexPath: indexPath) as NewNotificationTableViewCell
let delete = UITableViewRowAction(style: .normal, title: "Delete") { [self] action, index in
sectionArray[indexPath.section].items.remove(at: indexPath.row)
tableView.deleteRows(at: [indexPath], with: UITableView.RowAnimation.automatic)
if sectionArray[indexPath.section].items.isEmpty {
sectionArray.remove(at: indexPath.section)
cell.addShadow()
tableView.deleteSections(.init(integer: indexPath.section), with: .automatic)
}
}
delete.backgroundColor = UIColor.red
return [delete]
}
}
CodePudding user response:
I think better to switch to use UIContextualAction. It's easier to customize than old and deprecated UITableViewRowAction. Refer this article: https://www.hackingwithswift.com/forums/ios/uitableview-swipe-actions-ios13-swift-5/2256
func tableView(_ tableView: UITableView, trailingSwipeActionsConfigurationForRowAt indexPath: IndexPath) -> UISwipeActionsConfiguration? {
return UISwipeActionsConfiguration(actions: [
makeDeleteContextualAction(forRowAt: indexPath)
])
}
//MARK: - Contextual Actions
private func makeDeleteContextualAction(forRowAt indexPath: IndexPath) -> UIContextualAction {
return UIContextualAction(style: .destructive, title: "Delete") { (action, swipeButtonView, completion) in
print("DELETE HERE")
action.image = ProjectImages.Annotation.checkmark
action.image?.withTintColor(.systemGreen)
action.backgroundColor = .systemOrange
//==> Put your shadow code here
completion(true)
}
}
CodePudding user response:
Using SwipeKit solved my shadow issue with below code.
extension NewNotificationViewController: SwipeTableViewCellDelegate {
func tableView(_ tableView: UITableView, editActionsForRowAt indexPath: IndexPath, for orientation: SwipeActionsOrientation) -> [SwipeAction]? {
if orientation == .right {
let currentCell = tableView.cellForRow(at: indexPath)
currentCell?.contentView.addShadow(offset: CGSize.init(width: 0, height: 1), color: KSColor.bwBlack.getColor(), radius: 4.0, opacity: 0.10)
let delete = SwipeAction(style: .default, title: "enum.descriptor.delete".localized) { action, indexPath in
self.sectionArray[indexPath.section].items.remove(at: indexPath.row)
self.tableView.deleteRows(at: [indexPath], with: UITableView.RowAnimation.automatic)
if self.sectionArray[indexPath.section].items.isEmpty {
self.sectionArray.remove(at: indexPath.section)
self.tableView.deleteSections(.init(integer: indexPath.section), with: .automatic)
}
}
configure(action: delete, with: .delete)
return [delete]
} else {
return nil
}
}
func tableView(_ tableView: UITableView, editActionsOptionsForRowAt indexPath: IndexPath, for orientation: SwipeActionsOrientation) -> SwipeOptions {
var options = SwipeTableOptions()
options.expansionStyle = .destructive(automaticallyDelete: false)
options.transitionStyle = defaultOptions.transitionStyle
options.maximumButtonWidth = 60
return options
}
func configure(action: SwipeAction, with descriptor: ActionDescriptor) {
action.title = descriptor.title(forDisplayMode: buttonDisplayMode)
action.backgroundColor = KSColor.red500Base.getColor()
}
func tableView(_ tableView: UITableView, didEndEditingRowAt indexPath: IndexPath?, for orientation: SwipeActionsOrientation) {
let currentCell = tableView.cellForRow(at: indexPath!)
currentCell?.contentView.addShadow(offset: CGSize.init(width: 0, height: 0), color: .clear, radius: 0.0, opacity: 0.0)
}
}
I also changed my cell type to
class NewNotificationTableViewCell: SwipeTableViewCell
and delegated self