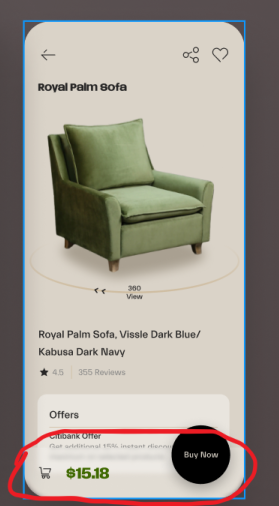
like this

I tried to use BackdropFilter but it applies to everything to the background.
CodePudding user response:
Try by using opacity in the container. Amd for that black circular button use floatingbutton.
CodePudding user response:
Try this example by using ClipRRect, BackdropFilter & withOpacity()
bottomNavigationBar: ClipRRect(
clipBehavior: Clip.antiAlias,
child: BackdropFilter(
filter: ImageFilter.blur(sigmaX: 10.0, sigmaY: 10.0),
child: BottomNavigationBar(
onTap: (int index) => _onItemTapped(index),
selectedFontSize: 0.0,
unselectedFontSize: 0.0,
backgroundColor: burnt.withOpacity(.5),
currentIndex: _selectedPage,
items: <BottomNavigationBarItem>[
BottomNavigationBarItem(
icon: const Icon(Icons.more_horiz_outlined),
label: 'More',
),
const BottomNavigationBarItem(
icon: Icon(Icons.home_outlined),
label: 'Home',
),
const BottomNavigationBarItem(
icon: Icon(Icons.receipt_long_outlined),
label: 'Orders',
),
],
),
),
),
