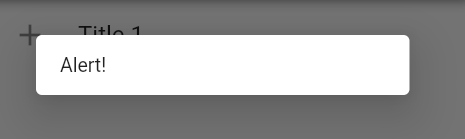
Currently dialog show in center of the screen. I want to show dialog just after the add icon.
Code :
Widget build(BuildContext context) {
return Scaffold(
body: ListTile(
leading: IconButton(
icon: const Icon(Icons.add),
onPressed: () async {
await showDialogOnButtonPress();
},
),
title: const Text("Title 1"),
)
);
}
showDialogOnButtonPress() Function :
showDialogOnButtonPress() {
showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return const Dialog(
child: ListTile(
dense: true,
title: Text(
"Alert!",
),
),
);});}
Thanks.
CodePudding user response:
I propose to you to use a visibility widget next to this widget and Change the State of visible to true whee it's successfully added.
CodePudding user response:
Try below code set alignment: Alignment.topLeft,:
showDialogOnButtonPress(BuildContext context) {
showDialog(
context: context,
barrierDismissible: false,
builder: (BuildContext context) {
return const Dialog(
alignment: Alignment.topLeft,
child: ListTile(
dense: true,
title: Text(
"Alert!",
),
),
);
});
}
Widget:
ListTile(
leading: IconButton(
icon: const Icon(Icons.add),
onPressed: () async {
await showDialogOnButtonPress(context);
},
),
title: const Text("Title 1"),
),
CodePudding user response:
You can align and position your dialog like this.
showDialog(
context: context,
barrierDismissible: true,
builder: (BuildContext context) {
return Dialog(
alignment: Alignment.topLeft,
insetPadding: EdgeInsets.only(left: 5, top: 20),
child: Container(
width: 100,
child: ListTile(
title: Text("Alert!"),
),
),
);
},
);