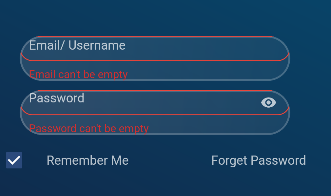
I'm new to flutter now I'm creating a login page for my app. when I submit empty fields, I'm getting this issue. it's not fit into the container. struggling to solve this problem. how to overcome this issue. appreciate your help on this. below I have provided my email field code with the picture of the issue I'm facing.
GlassmorphicContainer(
borderRadius: 30,
blur: 40,
padding: EdgeInsets.all(40),
alignment: Alignment.bottomCenter,
border: 2,
linearGradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color(0xFFffffff).withOpacity(0.1),
Color(0xFFFFFFFF).withOpacity(0.05),
],
stops: [
0.1,
1,
]),
borderGradient: LinearGradient(
begin: Alignment.topLeft,
end: Alignment.bottomRight,
colors: [
Color(0xFFffffff).withOpacity(0.2),
Color((0xFFFFFFFF)).withOpacity(0.2),
],
),
height: 50,
width: 300,
child: TextFormField(
controller: emailEditingController,
enabled: true,
decoration: InputDecoration(
enabledBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
// borderSide: const BorderSide(
// color: textWhite,
// ),
borderSide: BorderSide.none),
focusedBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: textWhite),
),
errorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: Colors.red),
),
focusedErrorBorder: OutlineInputBorder(
borderRadius: BorderRadius.circular(30.0),
borderSide: const BorderSide(color: Colors.red),
),
//isDense: true,
contentPadding: EdgeInsets.fromLTRB(10, 30, 10, 0),
hintText: "Email/ Username",
hintStyle: TextStyle(
color: textWhite, fontFamily: "Roboto", fontSize: 14),
),
style: TextStyle(color: buttontext),
validator: (String? UserName) {
if (UserName != null && UserName.isEmpty) {
return "Email can't be empty";
}
return null;
},
onChanged: (String? text) {
email = text!;
// print(email);
},
onSaved: (value) {
loginUserData['email'] = value!;
},
),
),
CodePudding user response:
give some padding for container
Container(
padding: EdgeInsets.all(10),
child:TextFormField()
)
CodePudding user response:
Increase the height and width of the container or add padding into the Container
Container(
height: 100.0, // height
width: 400.0, // Width
padding: EdgeInsets.all(10), // Padding
child: TextFormField(),
),