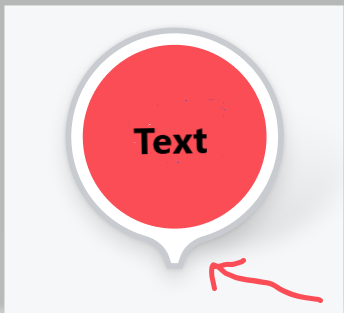
How can I create the below image map markar/pin, specially the bottom design that looks like union shape with CSS and in vue js. Have tried but not getting the same look as in the image below. Any help from you much appreciated. Thanks in Advance!
CodePudding user response:
Check this out, need to do some math for 100% you can play with it
*,
*::before,
*::after {
box-sizing: border-box;
}
body {
min-height: 100vh;
display: grid;
place-content: center;
background-color: bisque;
margin: 0;
}
.box-1,
.box-2,
.box-3,
.box-4,
.box-5,
.box-6,
.box-7{
left:0;
right: 0;
top:0;
bottom: 0;
margin: auto;
position: absolute;
}
.box-1{
position: absolute;
width: 115px;
height: 115px;
border-radius: 100%;
background-color: rgba(255, 0, 0, 0.6);
z-index: 5;
}
.box-2{
position: absolute;
width: 130px;
height: 130px;
border-radius: 100%;
background-color: white;
z-index: 4;
}
.box-3{
position: absolute;
width: 140px;
height: 140px;
border-radius: 100%;
background-color: #c8cbd0;
z-index: 3;
}
.box-4{
position: absolute;
width:55px;
height: 25px;
top:140px;
background-color: white;
z-index:6;
}
.box-5{
width:22px;
height: 25px;
background-color: bisque;
z-index: 7;
top: 143px;
left:33px;
border-top-left-radius: 100%;
border-top: 5.5px solid #c8cbd0;
border-left: 5.5px solid #c8cbd0;
}
.box-6{
width:22px;
height: 25px;
background-color: bisque;
z-index: 7;
top: 143px;
right:33px;;
border-top-right-radius: 100%;
border-top: 5.5px solid #c8cbd0;
border-right: 5.5px solid #c8cbd0;
}
.box-7{
width:21.6px;
height: 5px;
background-color: #c8cbd0;
z-index:8;
top:170px;
}
.box-8{
position: relative;
z-index: 10;
font-weight: 900;
font-size: 1.5rem;
} <div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div ></div>
<div >
<p>HELLO</p>
</div>