His guys,
I have this table with two icons in the last column. I would like that the icons are next to each, align and with a nice space in the cell. What are the parameters required for that ? I tried with justify-content and margin but it stays like that.
Thank you
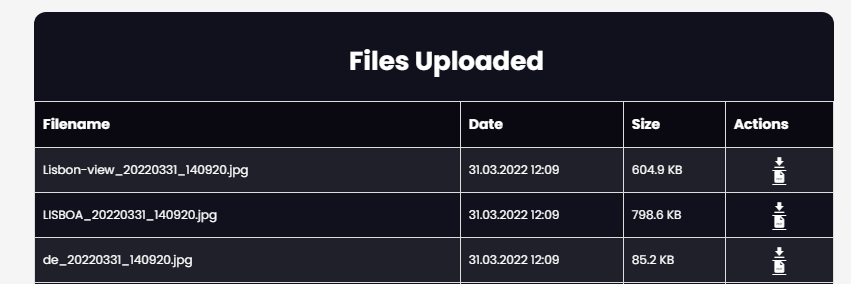
Here is my result :
How can I correct that ?
Here is the code html :
{% block content %}
<link rel="stylesheet" href="{% static 'test15.css' %}">
<div >
<div >
<h2>Upload</h2>
<form method="post" enctype="multipart/form-data">
{% csrf_token %}
{{ form.as_p }}
<button type="submit">Upload</button>
</form>
{% if url %}
<p>Uploaded files : <a href="{{url}}">{{url}}</a></p>
{% endif %}
</div>
<div >
<h2>Files Uploaded</h2>
<table id="customers">
<tr>
<th>Filename</th>
<th>Date</th>
<th>Size</th>
<th>Actions</th>
</tr>
{% for file in files %}
<tr>
<td>{{ file.Filename }}</td>
<td>{{ file.Uploaded_at | date:'d.m.Y H:i'}}</td>
<td>{{ file.SizeFile | filesizeformat}}</td>
<td>
<a href="{% url 'download' file.Id %}">
<i class='bx bxs-download'></i>
</a>
<a href="">
<i class='bx bxs-file-pdf' ></i>
</a>
</td>
</tr>
{% endfor %}
</table>
</div>
</div>
{% endblock %}
Here the css :
.listfiles{
margin-top: 20px;
border-radius: 12px;
background-color: #11101d;
color: #fff;
transition: all 0.5s ease;
width: 800px;
height: 600px;
}
.listfiles h2{
display: flex;
justify-content: center;
font-size : 26px;
padding-bottom: 20px;
padding-top: 30px;
margin-left: 25px;
}
.listfiles #customers{
border-collapse: collapse;
width: 100%;
}
#customers td{
border: 1px solid #ddd;
padding: 8px;
font-size: 12px;
}
#customers a{
color: #fff;
font-size: 14px;
justify-content: center;
display: flex;
row-gap: 3px;
}
#customers th {
border: 1px solid #ddd;
padding: 8px;
font-size: 14px;
}
#customers tr:nth-child(even){background-color: #272730b6;}
#customers tr:hover {background-color: rgb(83, 78, 78);}
#customers th {
padding-top: 12px;
padding-bottom: 12px;
text-align: left;
background-color: #0a0911;
color: white;
}
CodePudding user response:
Can you please add class to your icon <td >
{% for file in files %}
<tr>
<td>{{ file.Filename }}</td>
<td>{{ file.Uploaded_at | date:'d.m.Y H:i'}}</td>
<td>{{ file.SizeFile | filesizeformat}}</td>
<td >
<a href="{% url 'download' file.Id %}">
<i class='bx bxs-download'></i>
</a>
<a href="">
<i class='bx bxs-file-pdf' ></i>
</a>
</td>
</tr>
{% endfor %}
Than in your css add flexBox to that class.
.iconsColumn{
display: flex;
flex-direction: row;
justify-content: center;
gap:1rem
}
https://www.w3schools.com/csS/css3_flexbox_container.asp
CodePudding user response:
You can add a parent div to both of those icons and target that div to style it using display:flex
<td>
<div
<a href="{% url 'download' file.Id %}">
<i class='bx bxs-download'></i>
</a>
<a href="">
<i class='bx bxs-file-pdf' ></i>
</a>
</div>
</td>
And for the css:
.icons{
display: flex;
justify-content : space-around
}