I have created a HTML form with checkbox like this, but I am struggle to turn them into two dimensional
<input type="checkbox" id="orange" name="fruit1" value="orange">
<input type="checkbox" id="banana" name="fruit2" value="banana">
<input type="checkbox" id="apple" name="fruit3" value="apple">
<input type="checkbox" id="pear" name="fruit4" value="pear">
<input type="checkbox" id="ripe" name="feature1" value="ripe">
<input type="checkbox" id="price" name="feature2" value="price">
<input type="checkbox" id="quantity" name="feature3" value="quantity">
<input type="checkbox" id="cost" name="feature4" value="cost">
What I want is something like this
| orange | banana | apple | pear | |
|---|---|---|---|---|
| ripe | Tick | |||
| price | Tick | Tick | Tick | |
| quantity | Tick | Tick | ||
| cost | Tick |
Any method to achieve this?
CodePudding user response:
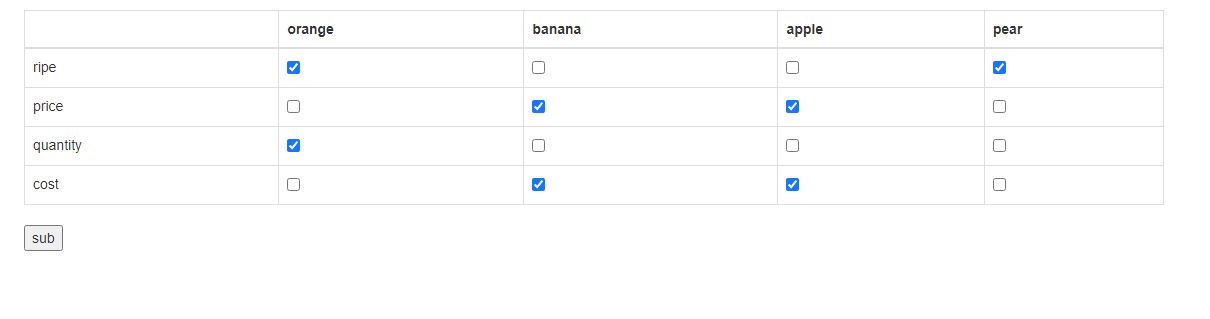
You can build an table like below
<form method="POST">
<table >
<thead>
<tr>
<th></th>
<th>orange</th>
<th>banana</th>
<th>apple</th>
<th>pear</th>
</tr>
</thead>
<tbody>
<tr>
<td>ripe</td>
<td><input type="checkbox" name="matrix[ripe][]" value="orange"></td>
<td><input type="checkbox" name="matrix[ripe][]" value="banana"></td>
<td><input type="checkbox" name="matrix[ripe][]" value="apple"></td>
<td><input type="checkbox" name="matrix[ripe][]" value="pear"></td>
</tr>
<tr>
<td>price</td>
<td><input type="checkbox" name="matrix[price][]" value="orange"></td>
<td><input type="checkbox" name="matrix[price][]" value="banana"></td>
<td><input type="checkbox" name="matrix[price][]" value="apple"></td>
<td><input type="checkbox" name="matrix[price][]" value="pear"></td>
</tr>
<tr>
<td>quantity</td>
<td><input type="checkbox" name="matrix[quantity][]" value="orange"></td>
<td><input type="checkbox" name="matrix[quantity][]" value="banana"></td>
<td><input type="checkbox" name="matrix[quantity][]" value="apple"></td>
<td><input type="checkbox" name="matrix[quantity][]" value="pear"></td>
</tr>
<tr>
<td>cost</td>
<td><input type="checkbox" name="matrix[cost][]" value="orange"></td>
<td><input type="checkbox" name="matrix[cost][]" value="banana"></td>
<td><input type="checkbox" name="matrix[cost][]" value="apple"></td>
<td><input type="checkbox" name="matrix[cost][]" value="pear"></td>
</tr>
</tbody>
</table>
<button type="submit">sub</button>
</form>
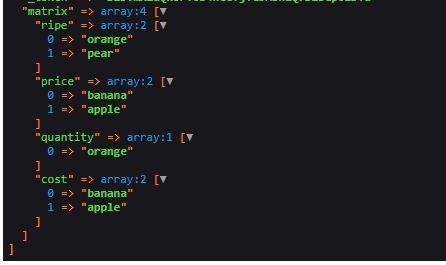
Output of the form like below
Updated :if you are using Laravel
@php
$fruits=[
'orange',
'banana',
'apple',
'pear'
];
$features=['ripe','price','quantity','cost'];
@endphp
<form method="POST">
@csrf
<table >
<thead>
<tr>
<th></th>
@foreach($fruits as $fruit)
<th>{{$fruit}}</th>
@endforeach
</tr>
</thead>
<tbody>
@foreach($features as $value)
<tr>
<td>{{$value}}</td>
@foreach($fruits as $fruit)
<td><input type="checkbox" name="matrix[{{$value}}][]" value="{{$fruit}}"></td>
@endforeach
</tr>
@endforeach
</tbody>
</table>
<button type="submit">sub</button>
</form>
using jquery
<div id="dynamic-content"></div>
<script>
let fruits=[
'orange',
'banana',
'apple',
'pear'
];
let features=['ripe','price','quantity','cost'];
$.each(features , function(index, val) {
console.log(index, val)
});
let html=`<table >
<thead>
<tr>
<th></th>`;
$.each(features , function(index, val) {
html = ` <tr>
<td>${val}</td>`;
$.each(fruits, function (index, val) {
html = `<td><input type="checkbox" name="matrix[${val}][]" value="${val}"></td>`;
})
})
html =`</tr></tbody>
</table>`;
$('#dynamic-content').html(html)
</script>
CodePudding user response:
I don't fully understand what you want to do. Maybe this works?
<table>
<thead>
<tr>
<th></th>
<th>Orange</th>
<th>Banana</th>
<th>Apple</th>
<th>Pear</th>
</tr>
</thead>
<tbody>
<tr>
<td>ripe</td>
<td><input type="checkbox" id="orange_ripe" /></td>
<td><input type="checkbox" id="Banana_ripe" /></td>
<td><input type="checkbox" id="Apple_ripe" /></td>
<td><input type="checkbox" id="Pear_ripe" /></td>
</tr>
<tr>
<td>price</td>
<td><input type="checkbox" id="orange_price" /></td>
<td><input type="checkbox" id="Banana_price" /></td>
<td><input type="checkbox" id="Apple_price" /></td>
<td><input type="checkbox" id="Pear_price" /></td>
</tr>
<tr>
<td>quantity</td>
<td><input type="checkbox" id="orange_quantity" /></td>
<td><input type="checkbox" id="Banana_quantity" /></td>
<td><input type="checkbox" id="Apple_quantity" /></td>
<td><input type="checkbox" id="Pear_quantity" /></td>
</tr>
<tr>
<td>cost</td>
<td><input type="checkbox" id="orange_cost" /></td>
<td><input type="checkbox" id="Banana_cost" /></td>
<td><input type="checkbox" id="Apple_cost" /></td>
<td><input type="checkbox" id="Pear_cost" /></td>
</tr>
</tbody>
</table>
CodePudding user response:
One way would be to build a table and input in every cell a inputfield with the value x/y.