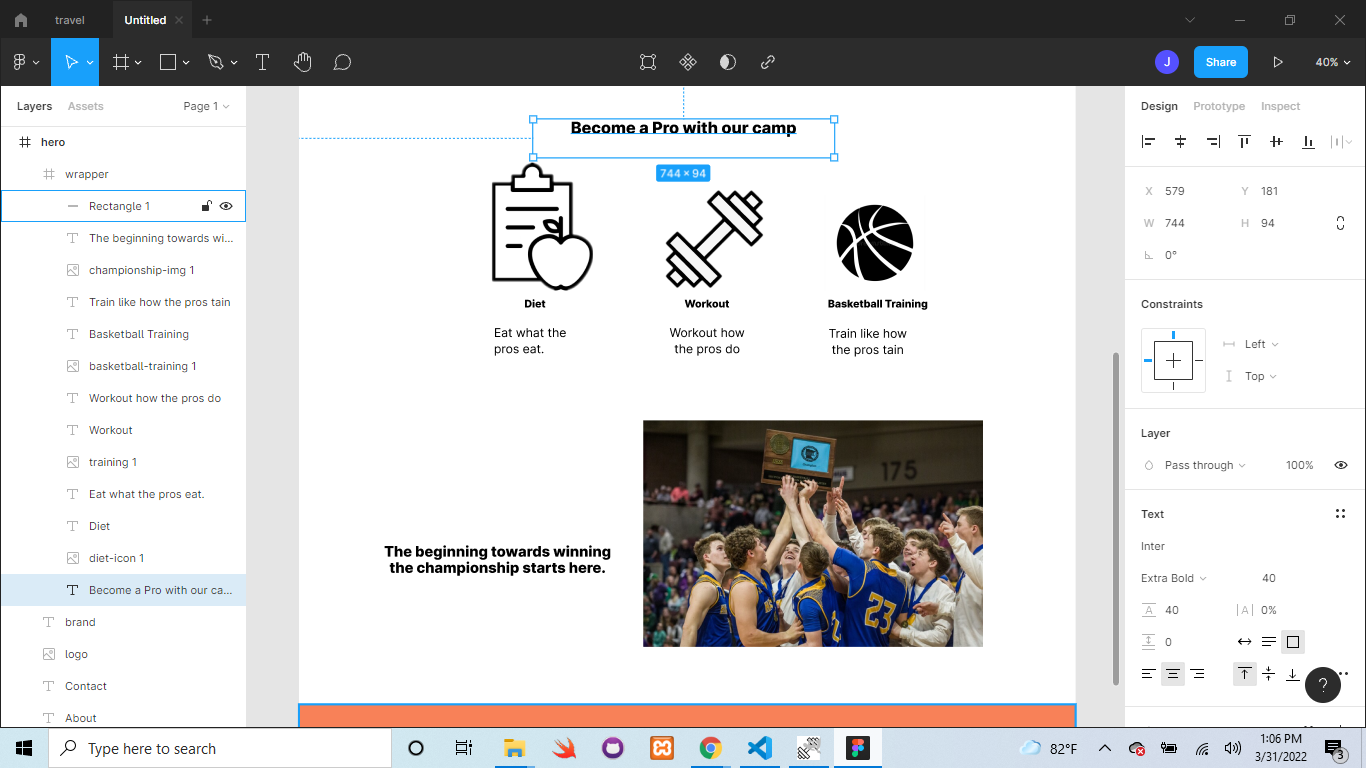
I am trying to position a text in the middle while having 3 images in a row with text below each other and the last text and image next to each other as shown below. I have been trying to use flexbox. If someone can be kind enough to help I would appreciate it. thank you the design and code are at the bottom.

here is my code
<div >
<div >
<h2>Become a Pro with our camp</h2>
</div>
<section>
<img src="img/diet-icon.png" alt="diet">
<h2>Diet</h2>
<p>Eat what the pros eat.</p>
</section>
<section>
<img src="img/training.png" alt="workout">
<h2>Workout</h2>
<p>Workout how the pros do.</p>
</section>
<section>
<img src="img/basketball-training.jpg" alt="basketball training">
<h2>Basketball Training</h2>
<p>Train like how the pros train.</p>
</section>
<section >
<h2>The beginning towards winning the championship starts here</h2>
<img src="img/championship-img.jpg" alt="championship" >
</section>
</div>
.wrapper {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.wrapper div h2 {
text-align: center;
font-weight: bold;
font-family: sans-serif;
margin-top: 13px;
padding-bottom: 20px;
width: 100%;
}
.wrapper section {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
margin-bottom: 25px;
}
.wrapper section img {
width: 50px;
}
.wrapper .section h2 {
text-align: center;
font-family: sans-serif;
}
.wrapper section .champ {
width: 300px;
}
CodePudding user response:
This should get you there. That is if I am understanding the question correctly. Codepen example https://codepen.io/nickberens360/pen/RwxLKMd
<div >
<div >
<h2>Become a Pro with our camp</h2>
</div>
<div >
<section >
<img src="img/diet-icon.png" alt="diet">
<h2>Diet</h2>
<p>Eat what the pros eat.</p>
</section>
<section >
<img src="img/training.png" alt="workout">
<h2>Workout</h2>
<p>Workout how the pros do.</p>
</section>
<section >
<img src="img/basketball-training.jpg" alt="basketball training">
<h2>Basketball Training</h2>
<p>Train like how the pros train.</p>
</section>
</div>
<section >
<h2>The beginning towards winning the championship starts here</h2>
<img src="img/championship-img.jpg" alt="championship" >
</section>
</div>
<style>
.wrapper {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-wrap: wrap;
}
.stuff {
display: flex;
flex-direction: row;
justify-content: center;
align-items: center;
}
.icon-group {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
flex-wrap: wrap;
padding: 0 12px;
border: 1px solid red
}
</style>
[1]: https://codepen.io/nickberens360/pen/RwxLKMd
CodePudding user response:
You need to wrap your images/titles sections in a div with flex box.
Below is an example of how the markup and css would look.
HTML:
<div >
<h1>Become a pro at our camp</h1>
<div >
<div >
<img src="./food.png"/>
<h5>Diet</h5>
<p>Eat what the pros eat</p>
</div>
<div >
<img src="./dumbbell.png"/>
<h5>Workout</h5>
<p>Workout how the pros do.</p>
</div>
<div >
<img src="./basketball.png"/>
<h5>Basketball Training</h5>
<p>Train like the pros train.</p>
</div>
</div>
</div>
CSS:
* {
padding: 0;
margin: 0;
}
.wrapper {
width: 100vw;
height: 100vh;
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
font-family: 'Helvetica';
}
.img-wrapper {
margin-top: 2vw;
width: 100%;
display: flex;
justify-content: center;
gap: 2vw;
}
ion-icon {
font-size: 5vw;
}
h5 {
font-size: 1vw;
}
.img {
display: flex;
flex-direction: column;
align-items: center;
gap: .5vw;
}
You can find a codepen example of this working here
