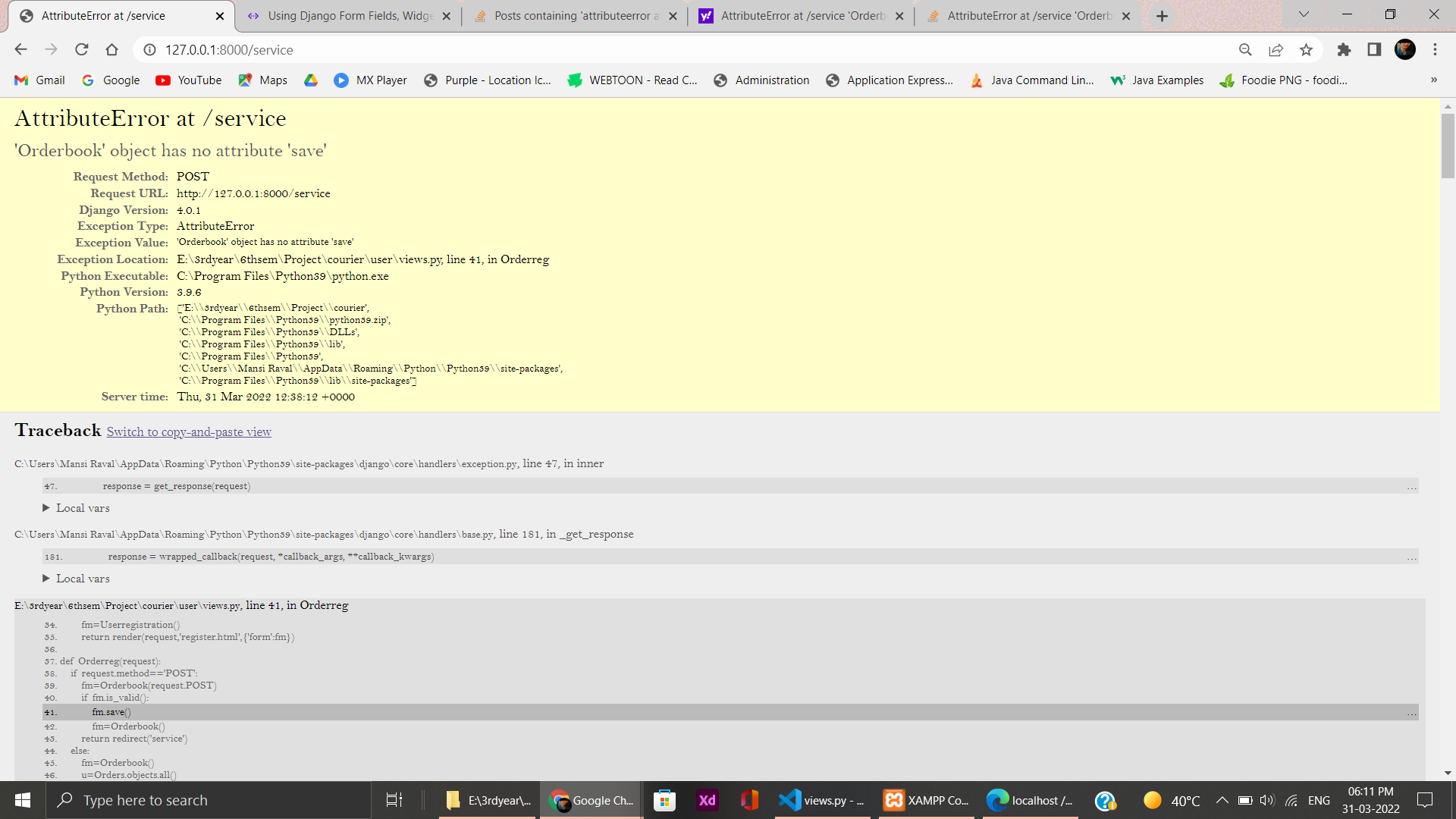
got an attribute error showing function as an error or the attribute . i had try to solve it but it is not working I had delete all the migrated files and again run python manage.py makemigrations and migrate command but still showing me same error code in admin.py
# Register your models here.
from django.contrib import admin
from .models import *
# Register your models here.
@admin.register(User)
class UserAdmin(admin.ModelAdmin):
list_display=('user_id','username','password','name','email_id','contact','address')
@admin.register(Orders)
class OrdersAdmin(admin.ModelAdmin):
list_display=('oid','parcel_info','parcel_qty','parcel_weight','unit_mass','desti')
code in views.py
from django.shortcuts import redirect, render
from django.contrib.auth import authenticate,login
from user.forms import *
from django.contrib import messages
from user.models import *
from user.models import Orders
# Create your views here.
def home(request):
return render(request,'home.html')
def login(request):
if request.method=='POST':
username=request.POST['username']
password=request.POST['password']
userm=authenticate(user=username,passe=password)
if userm is not None:
login(request,userm)
messages.success(request,"You have login successfully...")
return redirect("home")
else:
messages.error(request,"Invalid Username or password...")
return redirect("login")
else:
return render(request,'base.html')
def register(request):
if request.method=='POST':
fm=Userregistration(request.POST)
if fm.is_valid():
fm.save()
else:
fm=Userregistration()
return render(request,'register.html',{'form':fm})
def Orderreg(request):
if request.method=='POST':
fm=Orderbook(request.POST)
if fm.is_valid():
fm.save()
fm=Orderbook()
return redirect('service')
else:
fm=Orderbook()
u=Orders.objects.all()
return render(request,'service.html',{'form':fm,'us':u})
def contact(request):
return render(request,'contact.html')
def about(request):
return render(request,'about.html')
HTML code
{% extends 'base.html' %}
{% block body %}
{% load static %}
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="{% static 'css/bootstrap.css' %}">
</head>
<body>
<form action="" method="POST">
{% csrf_token %}
<section style="background-color: #b6977d;">
<div >
<div >
<div >
<div style="border-radius: 35px;">
<div >
<div >
<div >
<p >Place order</p>
{{form.as_p}}
<input type="submit" value="Order">
</div>
<div >
<img src="/static/user-registration-removebg-preview.png" alt="Sample image">
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</section>
<script src="{% static 'js/jquery.js' %}"></script>
<script src="{% static 'js/poper.js' %}"></script>
<script src="{% static 'js/bootstrap.js' %}"></script>
</body>
</html>
{% endblock body %}
code in forms.py
from django import forms
from user.models import *
class Userregistration(forms.ModelForm):
class Meta:
model=User
fields=['username','password','name','email_id','contact','address']
widgets={
'username':forms.TextInput(attrs={'class':'form-control'}),
'password':forms.PasswordInput(attrs={'class':'form-control'}),
'name':forms.TextInput(attrs={'class':'form-control'}),
'email_id':forms.EmailInput(attrs={'class':'form-control'}),
'contact':forms.TextInput(attrs={'class':'form-control'}),
'address':forms.TextInput(attrs={'class':'form-control'}),
}
class Orderbook(forms.Form):
parcel_info=forms.CharField()
parcel_qty=forms.DecimalField()
parcel_weight=forms.DecimalField()
unit_mass=forms.CharField()
desti=forms.CharField()
code in models.py
from django.db import models
# Create your models here.
class User(models.Model):
user_id = models.IntegerField(primary_key=True)
username = models.CharField(max_length=20)
password = models.CharField(max_length=15)
name = models.CharField(max_length=20)
email_id = models.EmailField(max_length=100)
contact = models.IntegerField(default=1234567890)
address = models.CharField(max_length=30)
class Orders(models.Model):
oid = models.IntegerField(primary_key=True)
parcel_info = models.CharField(max_length=100)
parcel_qty=models.IntegerField(default=1)
parcel_weight=models.IntegerField(default=1.5)
unit_mass=models.CharField(max_length=10,default="kg")
desti=models.CharField(max_length=100)
code in urls.py
from django.urls.conf import path
from user import views
urlpatterns = [
path('',views.home,name='home'),
path('home',views.home,name='home'),
path('login',views.login,name='login'),
path('register',views.register,name='register'),
path('about',views.about,name='about'),
path('service',views.Orderreg,name='service'),
path('contact',views.contact,name='contact'),
]
CodePudding user response:
your Orderbook is a form, you cant save a form, you need to save its data
def Orderreg(request):
if request.method=='POST':
fm=Orderbook(request.POST)
if fm.is_valid():
#your variable here which you pass
variable = fm.cleaned_data['variable']
then you need to some logic with this variable, to query an object for exaple, and only then you can save() this object
CodePudding user response:
The problem is your Orderbook form is not a ModelForm, it has no save method, so just replace it with the code below
class Orderbook(forms.ModelForm):
class Meta:
model = Orders
fields = '__all__'