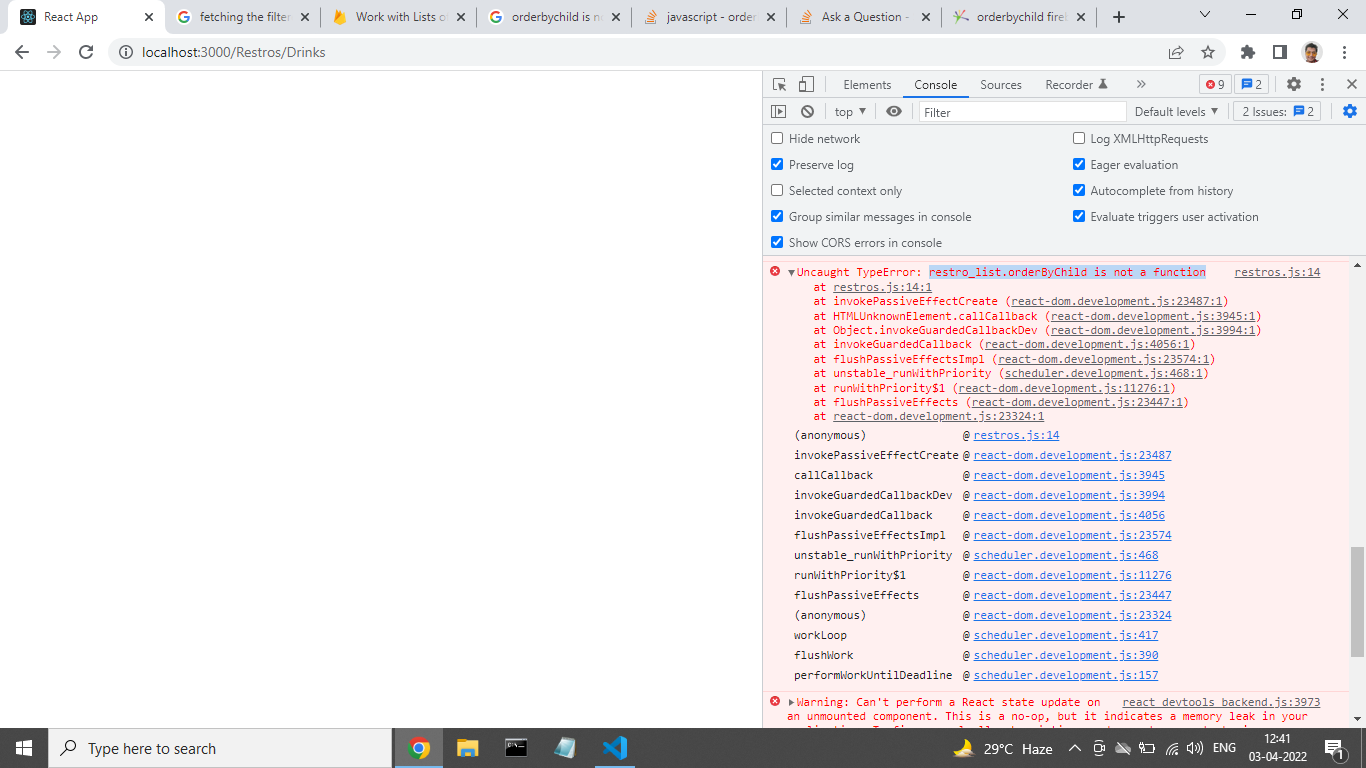
i am trying to fetch filtered data from my firebase database in reactjs web application.i do it as follow, but it gives this error that..orderByChild is not a functionwhat's going on, i cants understand.
import fb from '../../firebase';
const DB =fb.firestore();
const restro_list = DB.collection('restros');
const[restros, Setrestros] = useState([]);
useEffect(()=>{
const unsubrestro = restro_list.orderByChild('MealType').on('value', snapshot => {
snapshot.forEach(docu => {
const data = docu.docs.forEach(doc => ({
...doc.val(),
id: doc.id,
}));
Setrestros(data);
});
});
return unsubrestro;
},[]);
but this always give me error.
CodePudding user response:
The orderByChild() is a function in Firebase Realtime Database SDK but you are using Firestore where you should use orderBy() as shown below:
const unsubrestro = restro_list.orderBy("MealType").onSnapshot((snapshot) => {
const data = snapshot.docs.map((d) => ({ id: d.id, ...d.data() }))
Setrestros(data);
})
