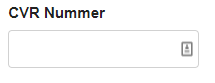
I am using Python flask and flask-wtf to create form input fields. Whenever I have 3 or more input fields the first field automatically gets a background image in Chrome as seen in the image below
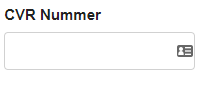
Can anyone tell me what is going on here? I have tried setting background-image to none and it then changes the image to this in stead
The order or type of my form fields does not seem to matter, its always the first field, i have tried adding another hidden field first, but it stille shows the image on the first visible field
The code for my form:
<form method="POST" action="/">
<input id="csrf_token" name="csrf_token" type="hidden" value="IjY3NmQ2OTk5MjIxZWRjODdlODIwNjM3N2U4NjhiMDU2NDBkMjUxMmEi.YkqQbg.-v0ZkwCGxLOoHJbnH8I9Xx0h4ag">
<fieldset >
<label for="regNo">CVR Nummer</label>
<input id="regNo" name="regNo" required size="20" type="text" value="">
</fieldset>
<fieldset >
<label for="companyName">Firmanavn</label>
<input id="companyName" name="companyName" required size="20" type="text" value="">
</fieldset>
<fieldset >
<label for="name">Navn</label>
<input id="name" name="name" required size="20" type="text" value="">
</fieldset>
<fieldset >
<label for="email">Email</label>
<input id="email" name="email" required size="20" type="text" value="">
</fieldset>
<input id="submit" name="submit" type="submit" value="Opret konto">
</form>
CSS:
input[type="text"] {
background-image: none !important;
}
The affected input field gets this added:
<input id="regNo" name="regNo" required="" size="20" type="text" value="" style="background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABHklEQVQ4EaVTO26DQBD1ohQWaS2lg9JybZ AK7hNwx2oIoVf4UPQ0Lj1FdKktevIpel8AKNUkDcWMxpgSaIEaTVv3sx7uztiTdu2s/98DywOw3Dued4Who/M2aIx5lZV1aEsy0 qiwHELyi Ytl0PQ69SxAxkWIA4RMRTdNsKE59juMcuZd6xIAFeZ6fGCdJ8kY4y7KAuTRNGd7jyEBXsdOPE3a0QGPsniOnnYMO67LgSQN9T41F2QGrQRRFCwyzoIF2qyBuKKbcOgPXdVeY9rMWgNsjf9ccYesJhk3f5dYT1HX9gR0LLQR30TnjkUEcx2uIuS4RnI aj6sJR0AM8AaumPaM/rRehyWhXqbFAA9kh3/8/NvHxAYGAsZ/il8IalkCLBfNVAAAAABJRU5ErkJggg=="); background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: pointer;">
CodePudding user response:
It looks like you've got some browser extension which is doing this.
The only suggestion would seem to be the rather unpleasant forcing of the background image to nothing:
#regNo {
background-image: none !important;
}<input id="regNo" name="regNo" required="" size="20" type="text" value="" style="background-image: url("data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAABAAAAAQCAYAAAAf8/9hAAABHklEQVQ4EaVTO26DQBD1ohQWaS2lg9JybZ AK7hNwx2oIoVf4UPQ0Lj1FdKktevIpel8AKNUkDcWMxpgSaIEaTVv3sx7uztiTdu2s/98DywOw3Dued4Who/M2aIx5lZV1aEsy0 qiwHELyi Ytl0PQ69SxAxkWIA4RMRTdNsKE59juMcuZd6xIAFeZ6fGCdJ8kY4y7KAuTRNGd7jyEBXsdOPE3a0QGPsniOnnYMO67LgSQN9T41F2QGrQRRFCwyzoIF2qyBuKKbcOgPXdVeY9rMWgNsjf9ccYesJhk3f5dYT1HX9gR0LLQR30TnjkUEcx2uIuS4RnI aj6sJR0AM8AaumPaM/rRehyWhXqbFAA9kh3/8/NvHxAYGAsZ/il8IalkCLBfNVAAAAABJRU5ErkJggg=="); background-repeat: no-repeat; background-attachment: scroll; background-size: 16px 18px; background-position: 98% 50%; cursor: pointer;">