i am trying to build a portfolio website using react and i am using react-router-dom for navigation.
everything was working for a while then i made a stupid mistake of keeping the project in onedrive and had some trouble.
link to code: https://github.com/Raghav-rv28/portfolio-website
Live: https://raghav-rv28.github.io/portfolio-website/, this is not really helpful as we cannot see anything but you can see the screenshots below,
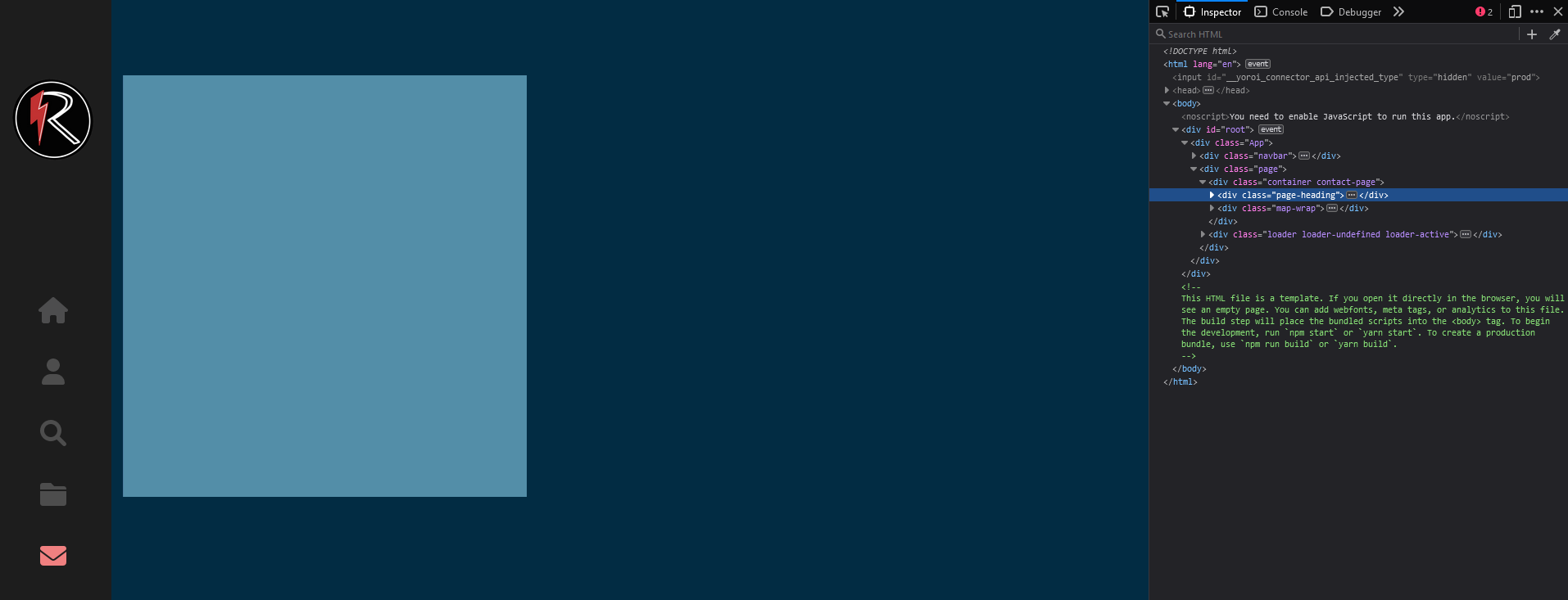
when i run the project on my local machine it runs :

 as you can see the elements are there but they just don't appear to me for some reason.
as you can see the elements are there but they just don't appear to me for some reason.
Some of the Code:
import React from 'react'
import {Route, Routes} from 'react-router-dom'
import Layout from './Components/Layout'
import Home from './Components/Home'
import About from './Components/About'
import Contact from './Components/Contact'
import Interests from './Components/Interests'
import Projects from './Components/Projects'
import './App.scss';
function App() {
return (
<>
<Routes>
<Route path="/" element = { <Layout />} >
<Route index element={< Home/>} />
<Route path='About' element={< About/>} />
<Route path='Contact' element={< Contact/>} />
<Route path='Interests' element={< Interests/>} />
<Route path='Projects' element={< Projects/>} />
</Route>
</Routes>
</>
);
}
export default App;
Layout.js:
import React from 'react';
import './index.scss';
import SideNavbar from '../SideNavbar/index';
import { Outlet } from 'react-router-dom';
export default function Layout(){
return(
<div className="App">
<SideNavbar />
<div className="page">
<Outlet />
</div>
</div>)
}
index.js :
import React from 'react';
import ReactDOM from 'react-dom';
import {BrowserRouter} from 'react-router-dom'
import './index.css';
import App from './App';
ReactDOM.render(
<React.StrictMode>
<BrowserRouter>
<App />
</BrowserRouter>
</React.StrictMode>,
document.getElementById('root')
);
CodePudding user response:
You nested your routes for (Home, About, Contact, etc.) inside the "Layout" route. This means that react router will render BOTH "Layout" and whichever component is provided by a matching nested route.
Try restructuring your routes like this:
<>
<Routes>
<Route path="/" element = { <Layout />} />
<Route index element={< Home/>} />
<Route path='About' element={< About/>} />
<Route path='Contact' element={< Contact/>} />
<Route path='Interests' element={< Interests/>} />
<Route path='Projects' element={< Projects/>} />
</Routes>
</>
CodePudding user response:
Turns out my stupid As* forgot to import the animation library i'm using and the opacity for the pages was set to 0.
