In this HTML document, in Chrome, none of my load event callbacks are called:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script>
console.log('just checking');
function someFunction () { console.log('test 3'); }
document.addEventListener('load', () => console.log('test 1'));
document.addEventListener('load', function () { console.log('test 2'); });
document.addEventListener('load', someFunction);
</script>
</head>
<body>
</body>
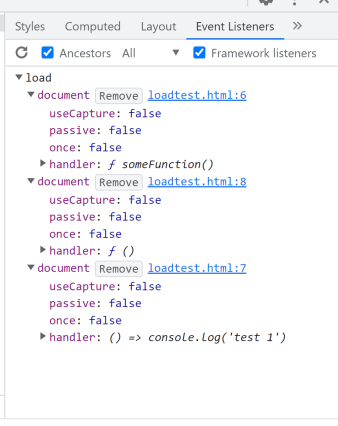
</html>However, I can see that they are set in the inspector:
And there are no errors in the console.
I am almost certain this is some trivial error on my part, and I can't figure out what it is.
I spent a fair amount of time searching the internet for reasons, but for the most part every post I found about failed load callbacks generally had to do with accessing the DOM before it was ready, which doesn't really apply here.
I hand-wavily tried setting the defer attribute on the script but it had no effect.
What am I missing here... ?
CodePudding user response:
<!DOCTYPE html>
<html>
<head>
<title>test</title>
<script>
function docReady(func) {
document.addEventListener("DOMContentLoaded", function (event) {
func(event);
});
}
function someFunction () { console.log('test 3'); }
docReady(() => console.log('test 1'));
docReady(function () { console.log('test
2'); });
docReady(someFunction);
</script>
</head>
<body>
</body>
</html>
use 'DOMContentLoaded' instead 'load'