I have data coming as a list/tuple of keys with a list/tuple of values & I need to loop it through and display side by side as Questions - Answers in a table.
Data as questions_page_data.
{
(
'Organisation name', 'Organisation address', 'Type of organisation',
'Have you delivered projects like this before?',
'Upload evidence to support your answer',
'Your Accountant', 'Responsible person',
'Do you have endorsements to support your application?',
'Who is endorsing your application?',
'Upload evidence to support your answer'
):
(
'sa', 'sas, asa, as, as', 'Limited Company', True, None, 'as', 'as', False,
'weqwe', None
)
}
Jinja code:
<table>
{% for questions,answers in questions_page_data.items()%}
<tbody >
{% if questions %}
{% for question in questions %}
{% if answers %}
{% for answer in answers %}
<tr >
<td >
{{question }}
</td>
<td >
{{answer}}
</td>
</tr>
{%endfor%}
{%endif%}
{%endfor%}
{%endif%}
</tbody>
{% endfor %}
</table>
I know that Jinja code is not correct at all :). This is how it should appear. Please advice
Question Answer
Organisation name sa
CodePudding user response:
Try something similar to this in your python code:
@app.route('/')
def a_route():
questions_page_data = {
(
'Organisation name', 'Organisation address', 'Type of organisation',
'Have you delivered projects like this before?',
'Upload evidence to support your answer',
'Your Accountant', 'Responsible person',
'Do you have endorsements to support your application?',
'Who is endorsing your application?',
'Upload evidence to support your answer'
):
(
'sa', 'sas, asa, as, as', 'Limited Company', True, None, 'as', 'as', False,
'weqwe', None
)
}
return render_template('a_html_file.html', questions_page_data=questions_page_data, zip=zip)
And then in your HTML template you can use zip to iterate over your two lists at once:
<table>
{% for questions, answers in questions_page_data.items() %}
<tbody >
{% if questions %}
{% for question, answer in zip(questions,answers) %}
<tr >
<td >
{{ question }}
</td>
<td >
{{ answer }}
</td>
</tr>
{% endfor %}
{% endif %}
</tbody>
{% endfor %}
</table>
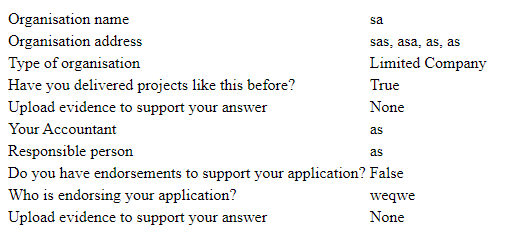
And finally, the result for me looks like this: