How to remove default bottom devider from DataTable() widget
here is my code
return SingleChildScrollView(
scrollDirection: Axis.vertical,
child: SingleChildScrollView(
scrollDirection: Axis.horizontal,
child: DataTable(
dividerThickness: 0,
decoration: BoxDecoration(
border: Border.all(
width: 1,
color: Color(0xFFE6E7EB),
)),
columns: [
DataColumn(label: Text('RollNo')),
DataColumn(label: Text('Name')),
],
rows: [
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Arya')),
]),
DataRow(cells: [
DataCell(Text('1')),
DataCell(Text('Arya')),
])
]),
),
);
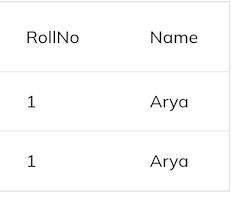
I tried to set devider thickness value to 0 but it still shows some border bellow it
CodePudding user response:
wrap your DataTable with the Theme widget and change the divide color to transparent also set dividerThickness to 0 in DataTable like this :
Widget build(BuildContext context) {
return Theme(
data: Theme.of(context).copyWith(dividerColor: Colors.transparent),
child:DataTable(
dividerThickness:0.0,
columns: const <DataColumn>[
DataColumn(
label: Text(
'Name',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
DataColumn(
label: Text(
'Age',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
DataColumn(
label: Text(
'Role',
style: TextStyle(fontStyle: FontStyle.italic),
),
),
],
rows: const <DataRow>[
DataRow(
cells: <DataCell>[
DataCell(Text('Sarah')),
DataCell(Text('19')),
DataCell(Text('Student')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('Janine')),
DataCell(Text('43')),
DataCell(Text('Professor')),
],
),
DataRow(
cells: <DataCell>[
DataCell(Text('William')),
DataCell(Text('27')),
DataCell(Text('Associate Professor')),
],
),
],
));
}