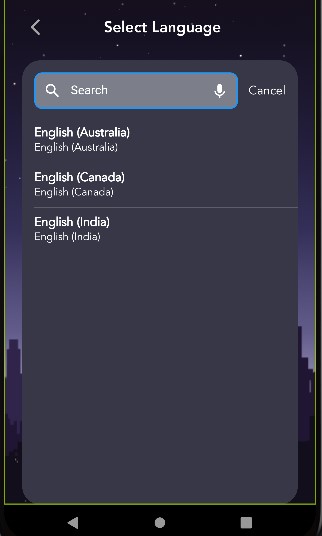
I have a problem. There is a list and Flexible, which should expand according to the size of the list, but now with mine the list is decreasing, but there is no container itself. How can I make the container fit the length of the list and change constantly instead of being static? It's just that if I remove Container from Flexible, then I will have a list without a background color.
Padding(
padding: const EdgeInsets.only(left: 24, right: 24),
child: Column(
children: [
const SizedBox(height: 178),
const BackStepWidget(text: 'Select Language'),
const SizedBox(height: 30),
Container(
width: size.width,
// height: 65,
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
topLeft: Radius.circular(24),
topRight: Radius.circular(24)),
color: constants.Colors.greyDark),
child: Padding(
padding: const EdgeInsets.only(
left: 16, right: 16, top: 16, bottom: 13),
child: Row(
children: [
Expanded(
child: TextFormField(
decoration: const InputDecoration(
contentPadding: EdgeInsets.all(5),
filled: true,
fillColor: constants.Colors.greyLight,
hintText: 'Search',
hintStyle: TextStyle(color: constants.Colors.white),
prefixIcon: Icon(
Icons.search,
color: constants.Colors.white,
),
suffixIcon: Icon(Icons.keyboard_voice,
color: constants.Colors.white),
border: OutlineInputBorder(
borderRadius: BorderRadius.all(Radius.circular(10)),
)),
)),
const SizedBox(width: 14),
const Text('Cancel',
style: constants.Styles.smallBookTextStyleWhite)
],
),
),
),
Flexible(
child: Container(
width: size.width,
decoration: const BoxDecoration(
borderRadius: BorderRadius.only(
bottomLeft: Radius.circular(24),
bottomRight: Radius.circular(24)),
color: constants.Colors.greyDark),
child: Padding(
padding: const EdgeInsets.only(left: 16),
child: MediaQuery.removePadding(
context: context,
removeTop: true,
child: ListView.separated(
separatorBuilder: ((context, index) => Divider(
height: 2,
color: constants.Colors.white.withOpacity(0.2))),
itemCount: language.length,
itemBuilder: (context, index) => Padding(
padding:
const EdgeInsets.only(top: 9, bottom: 10),
child: Column(
crossAxisAlignment: CrossAxisAlignment.start,
children: [
Text(
language[index],
style: constants
.Styles.smallBoldTextStyleWhite,
),
Text(
language[index],
style: constants
.Styles.smallerBookTextStyleWhite,
),
],
),
)),
),
),
),
)
],
),
);
CodePudding user response:
You're using a ListView.Separated inside the Container. Thing is, ListView's by default have an infinite height...
Go ahead and give your ListView the shrinkWrap property, like this:
ListView.separated(
shrinkWrap: true,
(...)
)
This will shrink the ListView to only be the height of it's children's combined heights!