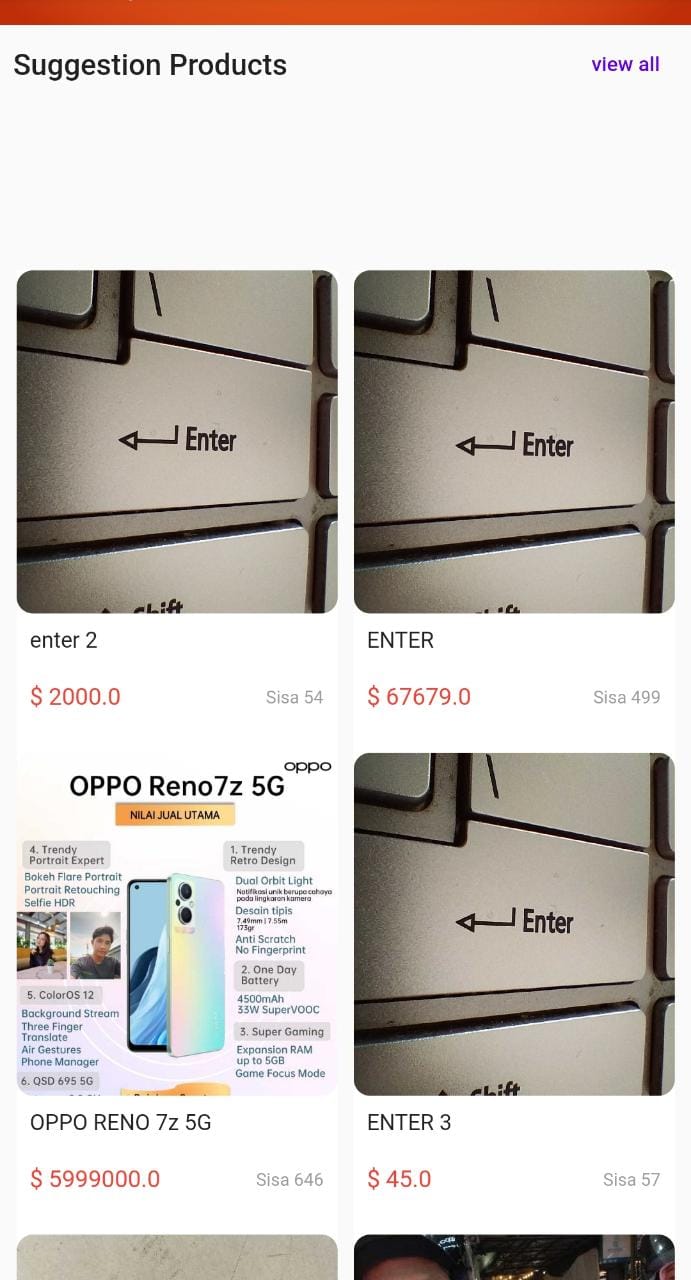
i keep getting spacing like this on my app when i use the code below
class SellerProductList extends StatelessWidget {
const SellerProductList({Key? key}) : super(key: key);
@override
Widget build(BuildContext context) {
final userId = ModalRoute.of(context)!.settings.arguments as String;
final productProvider = Provider.of<ProductProvider>(context);
List<Product> productsList = productProvider.getBySellerIds(userId);
return Column(
children: [
Column(
children: [
Padding(
padding: const EdgeInsets.symmetric(horizontal: 8.0),
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
const Text(
'Suggestion Products',
style: TextStyle(fontSize: 20, fontWeight: FontWeight.w600),
),
TextButton(
onPressed: () {
Navigator.of(context).pushNamed(
FeedsScreen.routeName,
arguments: 'popular',
);
},
child: const Text('view all')),
],
),
),
Container(
child: Padding(
padding: const EdgeInsets.symmetric(horizontal: 10.0),
child: SizedBox(
width: double.infinity,
child: GridView.builder(
shrinkWrap: true,
physics: const NeverScrollableScrollPhysics(),
itemCount: productsList.length,
gridDelegate:
const SliverGridDelegateWithFixedCrossAxisCount(
crossAxisCount: 2,
childAspectRatio: 2 / 3,
mainAxisSpacing: 0,
crossAxisSpacing: 10),
itemBuilder: (ctx, i) {
return ChangeNotifierProvider.value(
value: productsList[i],
child: const MainProduct(),
);
},
),
),
),
),
],
),
],
);
}
}
and this is the code that i use for the MainProduct() the design of my listview product
import 'package:flutter/material.dart';
import 'package:provider/provider.dart';
import 'package:toko_kita/models & providers/product.dart';
import 'package:toko_kita/screens/inner_screens/product_details_screen.dart';
class MainProduct extends StatefulWidget {
const MainProduct({Key? key}) : super(key: key);
@override
_MainProductState createState() => _MainProductState();
}
class _MainProductState extends State<MainProduct> {
@override
Widget build(BuildContext context) {
final productAttribute = Provider.of<Product>(context);
return InkWell(
onTap: () {
Navigator.of(context).pushNamed(ProductDetailsScreen.routeName,
arguments: productAttribute.id);
},
child: Container(
decoration: const BoxDecoration(
color: Colors.white,
),
child: Column(
children: [
Stack(
children: [
Column(
children: [
Positioned(
child: ClipRRect(
borderRadius: BorderRadius.circular(10.0),
child: SizedBox(
height: 210,
width: 210,
child: FittedBox(
clipBehavior: Clip.hardEdge,
fit: BoxFit.cover,
child: Image.network(productAttribute.imageUrl)),
),
),
),
],
),
],
),
Padding(
padding: const EdgeInsets.only(left: 8, right: 8),
child: Container(
width: double.infinity,
height: 60,
decoration: const BoxDecoration(
color: Colors.white,
),
child: Column(
children: [
const SizedBox(
height: 8,
),
Container(
alignment: Alignment.centerLeft,
child: Text(
productAttribute.title,
maxLines: 2,
style: const TextStyle(
fontSize: 15,
overflow: TextOverflow.ellipsis,
),
textAlign: TextAlign.start,
),
),
const Spacer(),
Row(
mainAxisAlignment: MainAxisAlignment.spaceBetween,
children: [
Text(
'\$ ${productAttribute.price}',
maxLines: 1,
style: const TextStyle(
fontSize: 16,
color: Colors.red,
overflow: TextOverflow.ellipsis,
),
),
Text(
'Sisa ${productAttribute.quantity}',
maxLines: 1,
style: const TextStyle(
fontSize: 12,
color: Colors.grey,
overflow: TextOverflow.ellipsis,
),
),
],
),
],
),
),
),
],
),
),
);
}
}
i havent use any sizedBox or any container widget to make of the top spacing. this just show on the top my listview. the other item didnt have any spacing that far. this is the listview i got in my phone
CodePudding user response:
GridView widget has a default padding, try to remove the padding by giving it a padding of EgdeInsets.zero or the one you want.