I am trying to place a label WIP (work in progress) immediately after text inside a disabled input box. I have tried few css configs but unable to achieve desired result.
Getting any help me really good for me.
Current code:
label.label-class {
font-size: 12px;
letter-spacing: 0.3px;
position: absolute;
left: 160px;
bottom: 13px;
}
<div >
<mat-form-field appearance="outline">
<mat-label>MyLabel</mat-label>
<input matInput [disabled]="true" [ngModel]="getName()" />
<label > WIP </label>
</mat-form-field>
</div>
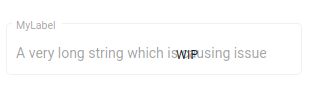
Here is how it is appearing right now:
CodePudding user response:
::after selector does the work.
Checkout this example: https://www.w3schools.com/cssref/tryit.asp?filename=trycss_sel_after
CodePudding user response:
I'm unsure if I understood you correctly; If you want to have the WIP label after the input, can't you just move the label outside of mat-form-field?
If that doesn't work, can you move the label outside of the div?
label.label-class {
font-size: 12px;
letter-spacing: 0.3px;
position: absolute;
left: 160px;
bottom: 13px;
}<div >
<mat-form-field appearance="outline">
<mat-label>MyLabel</mat-label>
<input matInput [disabled]="true" [ngModel]="getName()" />
</mat-form-field>
<label > WIP </label>
</div>CodePudding user response:
Can you please try this
.form-input {
position: relative;
height: 100%;
}
.label-class{
position: absolute;
right: 0;
}