I'm trying to change input range color, but there is strange behaviour, when i change color to red (or some other like 'purple') it works as it should, but when changing it to '#CE7C00'(or many other colors such as 'yellow') then the right part of input becomes black, is there a way to remove that black ?
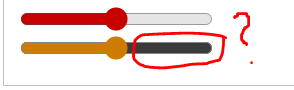
image of behaviour:
.accent1 {
accent-color: red;
}
.accent2 {
accent-color: #CE7C00;
}<form action="">
<fieldset>
<div>
<input id="range" type="range">
</div>
<div>
<input id="range-accent" type="range">
</div>
</fieldset>
</form>CodePudding user response:
To prevent inaccessible elements from existing, browsers with accent-color need to determine an eligible contrast color to be used alongside the custom accent.
The background color changes because the browser tries to guarantee a certain amount of contrast between the background and the foreground. See CSS accent-color.
CodePudding user response:
I'm not sure is this the best way or not but You can use a linear gradient or any color you like on range input like this and change color dynamically using JavaScript Its not actually changing color. It sets a cover on range input
https://developer.mozilla.org/en-US/docs/Web/SVG/Element/linearGradient
Note: You should change offset property using javascript
I Hope this was usefull for you