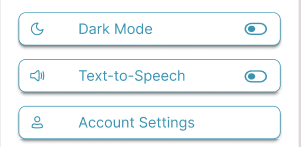
I have designed a UI in FIGMA that looks like the below image
And when I am trying the same in android studio, it doesn't look good. Below is the code I am using
<LinearLayout
android:id="@ id/dark"
android:layout_width="364dp"
android:layout_height="46dp"
android:layout_marginTop="36dp"
android:background="@drawable/bg_layout"
android:elevation="8dp"
android:orientation="horizontal"
app:layout_constraintEnd_toEndOf="parent"
app:layout_constraintStart_toStartOf="parent"
app:layout_constraintTop_toBottomOf="@id/toolbar">
<ImageView
android:layout_width="32dp"
android:layout_height="32dp"
android:src="@drawable/night"
android:layout_gravity="center_vertical"/>
</LinearLayout>
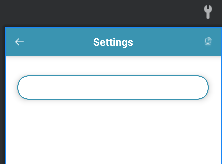
The UI looks like this
How can I achieve the design which I created using Figma? Thank you in advance.
CodePudding user response:
There are multiple ways to create such type of UI in Android.
- You can create rounded drawable and place that drawable in background of image.
- You can group the box with text in Figma and then export the same UI and use it in android. (You need to create two UI (enable/disable).
I hope you understand what I want to say.
Thank you.
CodePudding user response:
To implement the design, material card view provides you with most of the features.
The Elevation:
app:cardElevation="dp"The Outline :
app:strokeWidth="dp"specifying the widthThe Outline Color:
app:strokeColor="@color/"specifying the colorThe Corner Radius:
app:cardCornerRadius="dp"specifying the radius.
Like:
<com.google.android.material.card.MaterialCardView
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:layout_height="wrap_content"
app:cardCornerRadius="@dimen/corner_radius_8dp"
app:cardElevation="@dimen/elevation_4dp"
app:cardUseCompatPadding="true"
app:strokeColor="?attr/colorPrimary"
app:strokeWidth="@dimen/stroke_width">
<!--Content goes here-->
</com.google.android.material.card.MaterialCardView>