So I have my application setup this way.
My App.xaml contains the DataTemplates for my views which are UserControls
<Application.Resources>
<ResourceDictionary>
<DataTemplate DataType="{x:Type vms:ProtectionViewModel}">
<view:ProtectionView />
</DataTemplate>
<DataTemplate DataType="{x:Type vms:CloudViewModel}">
<view:CloudView />
</DataTemplate>
</ResourceDictionary>
</Application.Resources>
And then I have my MainWindow.xaml which consists of 2 buttons and a ContentPresenter
<RadioButton Content="Y"
FontSize="16"
Foreground="LightGray"
Padding="0,0,0,1"
Command="{Binding ShowProtectionViewCommand}"/>
<RadioButton Content="Z"
FontSize="16"
Foreground="LightGray"
Padding="0,0,0,1"
Command="{Binding ShowCloudViewCommand}"/>
<ContentPresenter Content="{Binding CurrentView}" />
And as of right now when I click one of the buttons, it changes the CurrentView to a ViewModel which then changes the View based on the ViewModel as shown previously in App.xaml
By doing this
private object _currentView;
public object CurrentView
{
get { return _currentView; }
set
{
_currentView = value;
OnPropertyChanged();
}
}
public ProtectionViewModel ProtectionViewModel { get; set; } = new ProtectionViewModel();
public CloudViewModel CloudViewModel { get; set; } = new CloudViewModel();
ShowProtectionViewCommand = new RelayCommand(o => { CurrentView = ProtectionViewModel; });
ShowCloudViewCommand = new RelayCommand(o => { CurrentView = CloudViewModel; });
That all works perfectly, I can switch the view and it keeps the same DataContext which is great. The issue is that, what if I want a global property that I can access from multiple ViewModels, what would I do?
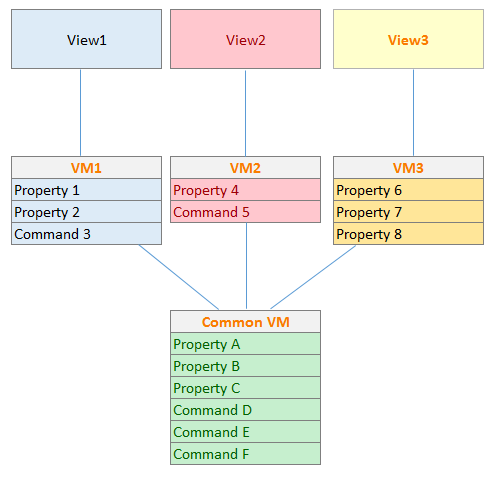
Looking at this image which I found 
All of my Views have their own ViewModel, the MainWindow has MainViewModel, the ProtectionView has ProtectionViewModel etc.
CodePudding user response:
I didn't think an answer was going to be needed but we're running out fo comment space under the question so let me illustrated.
Do it like this Like this (you'll have to pretend that I implemented INotifyPropertyChanged)
public class CommonVm : INotifyPropertyChanged
{
// Static instance property
public static CommonVm Instance { get; } = new CommonVm();
// Non static properties against which you can bind.
// Imagine I wrote full implementations with INPC
public int PropertyA { get; set; }
public string PropertyB { get; set; }
}
Then
public class CloudViewModel
{
public CommonVm CommonObject => CommonVm.Instance;
}
Then in XAML suppose your DataContext is an instance of CloudViewModel
<TextBox Text="{Binding CommonObject.PropertyB}"/>
Whatever you want to say about that, it sure ain't Dependency Injection
