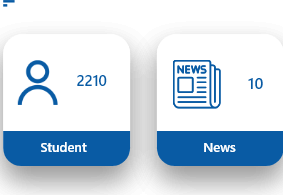
I'm trying to design a student dashboard , and am wondering how to add the blue color at the end of this card widget where the text( student, news ) are inserted ?
CodePudding user response:
Container(
decoration: BoxDecoration(
borderRadius: BorderRadius.circular(12),
color: Colors.white,
boxShadow: [
BoxShadow(
color: Colors.grey.withOpacity(0.5),
spreadRadius: 5,
blurRadius: 7,
offset: Offset(0, 3),
),
],
),
child: Column(
children: [
Container(
child: Icon(Icons.person, size: 24, color:Colors.blueAccent),
padding: const EdgeInsets.all(12),
),
Container(
decoration: const BoxDecoration(
color: Colors.blueAccent,
borderRadius: BorderRadius.only(bottomRight: Radius.circular(12), bottomLeft: Radius.circular(12))
),
child: Text("Student"),
padding: const EdgeInsets.all(12),
)
],
),
)
CodePudding user response:
You can do
Card(
child: Column(
children: [
Expanded(
flex: 3,
child: Container(
child: Row(
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
children:[
//custom widgets
Icon(...),
Text(...)
]
)
)
),
Expanded(
child: Container(
decoration: BoxDecoration(color: Colors.blue[900]),
child: Center(
child: Text(...)//custom text and style
)
)
)
]
)
);