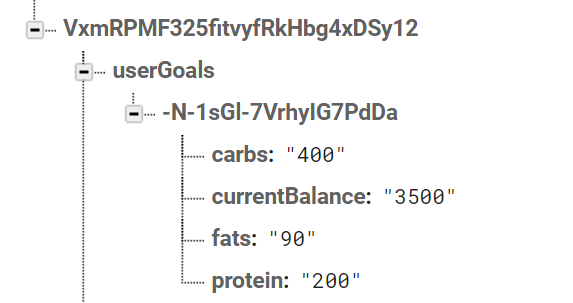
For some reason, my Firebase Realtime Database adds another layer when encoding my data. I am new to using Firebase services, so maybe I entered an incorrect link or smh. -N-1sGl-7VrhyIG7PdDa should not appear. I have a slight idea of why it's happening, but I don't know how to access that last part. Thanks in advance!
Future<void> AddUserGoals(
String userId, String kcal, String p, String c, String f, BuildContext context) async {
final url = Uri.parse(
'https://recipier-e1139-default-rtdb.europe-west1.firebasedatabase.app/usersData/$userId/userGoals.json');
try {
print(kcal);
final response = await http.post(
url,
body: json.encode(
{
'currentBalance': kcal,
'protein': p,
'carbs': c,
'fats': f,
},
),
);
var decodedData = json.decode(response.body) as Map<String, dynamic>;
print(decodedData['currentBalance']);
if (decodedData['error'] == null) {
balance = decodedData['currentBalance'];
} else {
showDialog(
context: context,
builder: (ctx) => const AlertDialog(
title: Text('An error accured'),
content: Text('Please try again later.'),
),
);
}
notifyListeners();
} catch (err) {
rethrow;
}
}
void didChangeDependencies() {
if (_runsForFirstTime == true) {
setState(() {
_isLoading = true;
});
User? user = FirebaseAuth.instance.currentUser;
Provider.of<RecipeProvider>(context).fetchProducts();
Map<String, dynamic> initialData =
ModalRoute.of(context)!.settings.arguments as Map<String, dynamic>;
Provider.of<DiaryProvider>(context, listen: false)
.AddUserGoals(user!.uid, initialData['kcal']!, initialData['p']!,
initialData['c']!, initialData['f']!, context)
.then((_) {
setState(() {
_isLoading = false;
});
});
}
_runsForFirstTime = false;
super.didChangeDependencies();
}
CodePudding user response:
When you call http.post() you tell the REST server to create a new resource (with a unique ID) under the path, so that's what Firebase does.
If you want the server to write the data you pass at the path, use http.put().
Also see: