I'm using react-simple-maps with react-annotation.
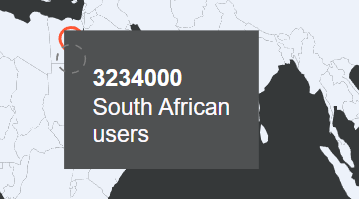
Right now my annotationsLabel looks the first image below:
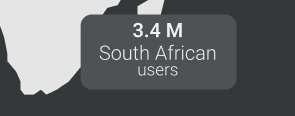
What I want to do is add borderRadius so that the label looks like the below image:
I've read through the relevant context in the react-annotation docs, however, I have found nothing about adding borderRadius to annotation labels.
Below is the relevant code where I would make the necessary insertions:
import {
Marker, Annotation, AnnotationProps
} from "react-simple-maps";
import AnnotationBadge from 'react-annotation/lib/Types/AnnotationBadge';
import {EditableAnnotation,ConnectorEndArrow, ConnectorCurve, Note, AnnotationLabel} from 'react-annotation'
const useStyles = makeStyles((theme) => ({
root: {
"&.MuiCard-root": {
padding: theme.spacing(5),
background: "#353839",
borderRadius: theme.spacing(1),
textAlign: "center",
width: '80%',
height: 600,
marginLeft: 80,
marginTop: 100
},
'& .annotation-note-bg': {
fillOpacity: 1,
fill: '#4F5152',
borderRadius: 8
},
},
}))
const geoUrl =
"https://raw.githubusercontent.com/zcreativelabs/react-simple-maps/master/topojson-maps/world-110m.json";
const Map = () => {
const classes = useStyles();
const theme = useTheme();
const multiLine2 = `1️⃣first
2️⃣second`;
// const user = 'users';
return(
<Card className={classes.root}>
<ComposableMap>
<Geographies geography={geoUrl}>
{({ geographies }) =>
geographies.map(geo =>
<Geography
fill={theme.palette.primary.main}
key={geo.rsmKey}
geography={geo} />)
}
</Geographies>
{markers.map((item) => (
<Marker key={item.id} coordinates={item.coordinates}>
<AnnotationLabel
color={"#fcf9fd"}
className="show-bg"
editMode={true}
note={{
"title": item.users.toString(),
"label": `${item.name}
${'users'}`,
"align":"dynamic",
"textAlign": "center",
"orientation":"leftRight" ,
"bgPadding":20,
"padding":15,
"titleColor":"#ffffff",
}}
/>
</Marker>
))}
</ComposableMap>
</Card>
);
};
export default Map;
Please see the sandbox link below that I've created. This will show you what I've done and I hope it gives you a better idea of what's happening.
https://codesandbox.io/s/nice-austin-sco6gb?file=/src/App.js
CodePudding user response:
It's a rect Element. You need to give it the rx attribute to give it rounded corners.