I am responsible for upgrading Bootstrap from 3 to 5, and allow some minor UI changes, like px-wise changes. However I am suffering from navbar transition like the below discussed.
Here is the simplified version of my navbar using Bootstrap 3.
.image-header-logo {
margin: -5px;
height: 34px;
}
.custom-navbar {
box-shadow: 0px 0px 6px rgb(255 100 0);
}
.navbar {
border: 0px;
}
.navbar-nav > li.active {
box-shadow: inset 0px -5px 0px 0px rgba(255, 119, 0, 0.68);
}
.navbar-nav > li > a {
color: #ff6633;
}
.navbar-nav > li > a:hover {
background: rgb(255, 119, 0);
color: #ffffff;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/jquery/3.3.1/jquery.min.js"></script>
<script src="https://cdnjs.cloudflare.com/ajax/libs/twitter-bootstrap/3.3.7/js/bootstrap.min.js"></script>
<nav >
<div >
<div >
<button type="button" data-toggle="collapse" data-target="#myNavbar">
<span ></span>
<span ></span>
<span ></span>
</button>
<a href="#">
<img src="https://www.gravatar.com/avatar/e8bf61002bf07be4ca6085c301f990c0?s=64" />
</a>
</div>
<div id="myNavbar">
<ul >
<li><a >Welcome</a></li>
<li >
<a href="#">Java</a>
</li>
<li>
<a href="#">PHP</a>
</li>
</ul>
</div>
</div>
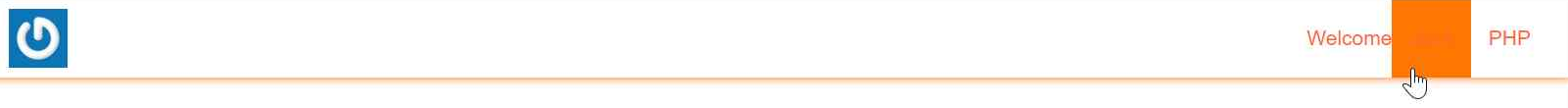
</nav>And here is the new code using Bootstrap 5.
body {
font-size: 14px;
font-family: "Helvetica Neue",Helvetica,Arial,sans-serif;
}
.image-header-logo {
height: 2.5rem;
}
.navbar {
padding: 0 1rem;
margin-bottom: 6px;
}
.custom-navbar {
box-shadow: 0px 0px 6px rgb(255 100 0);
}
.nav-item {
cursor: pointer;
padding: 0.5rem 0;
}
.navbar .navbar-collapse .navbar-nav .nav-item.active {
box-shadow: inset 0px -5px 0px 0px rgba(255, 119, 0, 0.68);
cursor: pointer;
}
.navbar .navbar-collapse > .navbar-text,
.navbar .navbar-collapse .navbar-nav .nav-item > .nav-link {
color: #ff6633;
}
.navbar .navbar-collapse .navbar-nav .nav-item:hover {
background: rgb(255, 119, 0);
color: #ffffff; /* FIXME: not work == */
}
/* FIXME: need to add this, but in the outskirt it does not work */
.navbar .navbar-collapse .navbar-nav .nav-item > .nav-link:hover {
color: #ffffff;
}<link href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/css/bootstrap.min.css" rel="stylesheet"/>
<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<nav >
<a href="/i/trade">
<img src="https://www.gravatar.com/avatar/e8bf61002bf07be4ca6085c301f990c0?s=64" />
</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#myNavbar">
<span ></span>
</button>
<div id="myNavbar">
<span >Welcome</span>
<ul >
<li >
<a >Java</a>
</li>
<li >
<a >PHP</a>
</li>
</ul>
</div>
</nav>As it seems there is a rendering issue in stackoverflow, I have also place the code in jsfiddle. The same codebase can also be found in jsfiddle.
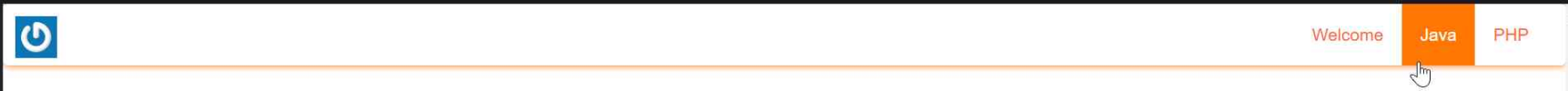
And here is the Bootstrap 3 version, which works in the edge.
I understand why it does not work due to the class structure change. However what I do not know is how to make the hover behavior the same.
CodePudding user response:
You can emulate the behavior using the hover selector only for the nav-link class and forgetting the nav-item to simplify what style applies when hovered. This way nav-link should have color: #ff6633 when not hovered and color: #ffffff when hovered:
.navbar .navbar-collapse>.navbar-text,
.navbar .navbar-collapse .navbar-nav .nav-item>.nav-link {
color: #ff6633;
}
.navbar .navbar-collapse .navbar-nav .nav-item>.nav-link:hover {
color: #ffffff;
background: rgb(255, 119, 0);
}
Also, remove the ** margin-bottom ** property for the .navbar.
The markup for the ul would be:
<ul >
<li >
<a >Java</a>
</li>
<li >
<a >PHP</a>
</li>
</ul>
Working example:
body {
font-size: 14px;
font-family: "Helvetica Neue", Helvetica, Arial, sans-serif;
}
.image-header-logo {
height: 2.5rem;
}
.navbar {
padding: 0 1rem;
/* override default 0.5rem 1rem */
/* box-shadow: 0px 0px 6px rgb(255, 100, 0); */
/* TODO: placed in #header instead */
margin-bottom: 6px;
/* reserve space for the box-shadow */
}
.custom-navbar {
box-shadow: 0px 0px 6px rgb(255 100 0);
}
/* to create sadow on the bottom */
.nav-item {
cursor: pointer;
}
.navbar .navbar-collapse .navbar-nav .nav-item.active>.nav-link {
box-shadow: inset 0px -5px 0px 0px rgba(255, 119, 0, 0.68);
cursor: pointer;
}
/* to show orange in color on the line */
/* need to specify for so long, so that it can win without use of !important... == */
.navbar .navbar-collapse>.navbar-text,
.navbar .navbar-collapse .navbar-nav .nav-item>.nav-link {
color: #ff6633;
}
/* FIXME: need to add this, but in the outskirt it does not work */
.navbar .navbar-collapse .navbar-nav .nav-item>.nav-link:hover {
color: #ffffff;
background: rgb(255, 119, 0);
}<script src="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="https://cdnjs.cloudflare.com/ajax/libs/bootstrap/5.1.3/css/bootstrap.min.css">
<nav >
<a href="/i/trade">
<img src="https://www.gravatar.com/avatar/e8bf61002bf07be4ca6085c301f990c0?s=64" />
</a>
<button type="button" data-bs-toggle="collapse" data-bs-target="#myNavbar">
<span ></span>
</button>
<div id="myNavbar">
<span >Welcome</span>
<ul >
<li >
<a >Java</a>
</li>
<li >
<a >PHP</a>
</li>
</ul>
</div>
</nav>