I have a web service that displays => Year, Country and National register.
Here is the code
service.ts
getDta(obj: SearchDta): Observable < SearchDtaResponse > {
return this.http.post < SearchDtaResponse > (this.api `/DTA`, {
REGISTRENAT: obj.registreNational,
EXERCICE: obj.fiscalYear,
PAYS: obj.country,
MODE: 'D',
},
);
}
component.ts
registreNational: string | null = null;
country: string | null = null;
fiscalYear: string | null = null;
countries: Country[] = [];
ngOnInit(): void {
this.registreNational = this.activatedRoute.snapshot.paramMap.get('registreNational');
this.country = this.activatedRoute.snapshot.paramMap.get('country');
this.fiscalYear = this.activatedRoute.snapshot.paramMap.get('fiscalYear');
if (!this.registreNational || !this.country || !this.fiscalYear) {
this.goBack();
return;
}
this.getDta();
}
private getDta(): void {
let searchDta = new SearchDta(parseInt(this.registreNational ''), parseInt(this.fiscalYear ''), parseInt(this.country ''));
this.service.getDta(searchDta).pipe(
takeUntil(this.unsubscribe$)
).subscribe(res => {
if (res.RETURNCODE === ApiResponseCodeEnum.Ok) {
this.dta = res.DTA;
}
});
}
HTML
<tr>
<th>Year</th>
<td>{{ fiscalYear }}</td>
</tr>
<tr>
<th>Country</th>
<td>{{ country }}</td>
</tr>
<tr>
<th>National register</th>
<td>{{ registreNational }}</td>
</tr>
My problem is that I want to replace the 4 value with the name of a country. I have to use another WebService to convert.
Normally the code below is correct...
service.ts
...
getPaysDta(): Observable < Country[] > {
return this.http.post < SpecificParametersResponse > (this.api `/TXT`, {
CODE: "PAYS_DTA",
ID: 1,
LISTEBOOL: "TRUE"
}).pipe(
map(res => {
if (res.RETURNCODE === ApiResponseCodeEnum.Ok) {
return res.TEXTE.LISTE.map(item => {
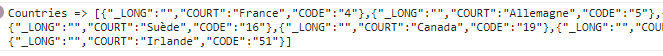
console.log("Countries => " JSON.stringify(res.TEXTE.LISTE));
return {
id: item.CODE,
name: item.COURT
}
});
} else {
return [];
}
})
);
}
country.ts
export class Country {
id : string;
name: string;
}
I did a console.log, I retrieve the countries
component.ts
In the ngOnInit(): method, I added this:
this.service.getPaysDta().pipe(
takeUntil(this.unsubscribe$)
).subscribe((countries) => this.countries = countries);
...
ngOnInit(): void {
this.registreNational = this.activatedRoute.snapshot.paramMap.get('registreNational');
this.country = this.activatedRoute.snapshot.paramMap.get('country');
this.fiscalYear = this.activatedRoute.snapshot.paramMap.get('fiscalYear');
if (!this.registreNational || !this.country || !this.fiscalYear) {
this.goBack();
return;
}
this.getDta();
this.service.getPaysDta().pipe(
takeUntil(this.unsubscribe$)
).subscribe((countries) => this.countries = countries);
}
I don't understand how to I have to modify the HTML file, now ?
<tr>
<th>Country</th>
<td>{{ country }}</td>
</tr>
Thank you very much
EDIT
CodePudding user response:
Assuming that this.country = this.activatedRoute.snapshot.paramMap.get('country'); evaluates as 4...
I would make the following change:
// new prop
selectedCountry: Country;
// update this
this.service.getPaysDta().pipe(
takeUntil(this.unsubscribe$)
).subscribe((countries) => {
this.countries = countries;
// get your selected country
let selectedCountry = this.countries.find(c => c.id == this.country);
if(selectedCountry){
this.selectedCountry = selectedCountry;
}
});
And then in your template:
<tr>
<th>Country</th>
<td>{{ selectedCountry.name }}</td>
</tr>