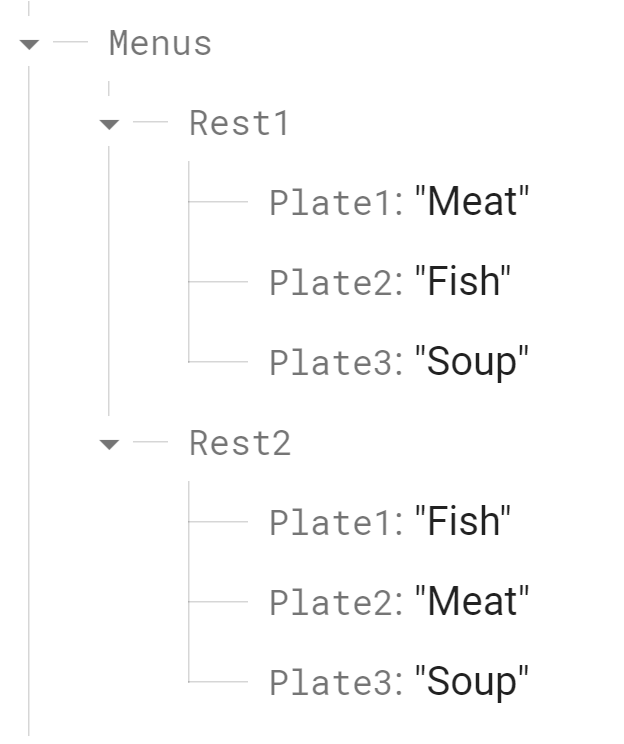
I have the following database in Firebase:

Whenever I try to update some items, it deletes the unaltered ones, instead of letting them keep their values. I have the following code:
FirebaseClient firebaseClient = new FirebaseClient("FirebaseLink");
MyDatabaseRecord databaserecord = new MyDatabaseRecord
{
Plate1 = EntryPlate1.Text.ToString(),
Plate2 = EntryPlate2.Text.ToString()
};
string restName = "Rest1";
await firebaseClient.Child("Menus/" restName).PutAsync(databaserecord); //Adicionar reload à página 2 após o click no botão de adicionar ou noutro click
EntryPlate1.Text = "";
EntryPlate2.Text = "";
MyDatabaseRecord.cs:
public class MyDatabaseRecord
{
public string Plate1 { get; set; }
public string Plate2 { get; set; }
}
What I mean by "it deletes the unaltered ones" is that, in this example, although my only changes are to "Plate1" and "Plate2" values, when its executed, it deletes "Plate3" from the database, instead of just replacing the ones I'm targeting.
What can I change to my code in order for this to work like intended?
CodePudding user response:
The PutAsync method is the equivalent of a HTTP PUT call of the Firebase REST API, which rewrites the data at the given path with the data that you pass into the call. If you want to instead patch the data, use PatchAsync which performs a selective update only overwriting the properties that you pass in.
