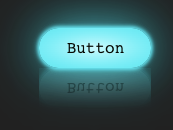
 I am trying to add shadow to my button's reflection below. I have added a pic of the button to this question. Hope there is a solution :)
I am trying to add shadow to my button's reflection below. I have added a pic of the button to this question. Hope there is a solution :)
HTML Button
[![CSS
/* From uiverse.io by @SylviaMakuch */
button {
font-family: monospace;
font-size: large;
height: 2.5em;
width: 7.0em;
border-radius: 1.875em;
background: radial-gradient(#c2fcff, #03e9f4);
color: #050801;
border: 0em;
cursor: alias;
box-shadow: 0 0 0.313em #03e8f4, 0 0 0.313em #03e9f4, 0 0 0.313em #00f2ff,
0 0 50px #03e9f4;
-webkit-box-reflect: below 0 linear-gradient(transparent, #0005);
}
button:hover {
box-shadow: 0 0 0.313em #03e9f4, 0 0 1.7em #03e9f4, 0 0 #03e9f4,
0 0 150px #03e9f4;
}][1]][1]
Thanks !
CodePudding user response:
What you need is a DIV element that provides a gradient above the image below.
Since the DIV element is below the image, We can make its position relative and provide a negative margin, of the same height as the image, so the DIV can move above the IMAGE.
Make sure the negative margin, has the same height as the image but in negative.
body {
background: black;
}
img {
content:url(https://freepngimg.com/thumb/click_here/5-2-click-here-png-pic.png);
}
.size {
width: 180px;
height: 66px;
}
.block {
display: block;
padding: 0;
margin: 0;
}
.flip-vertically {
transform: scaleY(-1);
}
.fade-gradient {
background: linear-gradient(rgba(0, 0, 0, 0), rgb(0, 0, 0));
margin-top: -66px;
position: relative;
}<img id="top" >
<img id="bottom" >
<div ></div>I hope this helps you out. If my answer isn't what you were searching for, just let me know, so I can remove it.
